Intro für Diashow mit Pfad-Effekt erstellen
Sie suchen ein Intro für eine Diashow? Wie Sie mit Hilfe des Pfad-Effekts bis Version 11 mehrere Bilder über einen Hintergrund bewegen, zeigt Ihnen dieser Blogbeitrag. Sie finden den Objekt-Effekt in Diashow Ultimate und Stages. Damit haben Sie eine interessante Alternative zum Bildband-Effekt und Filmstreifen-Effekt. Nutzen lässt sich die Animation bestens für Intros und erste Einblicke in die Show oder auch mitten in einer Diashow, um etwas Schwung in eine Geschichte zu bringen. Und so geht’s:
Videoanleitung „Intro für Diashow mit Pfad-Effekt erstellen“
Hier folgt die schriftliche Schritt-für-Schritt-Anleitung:
Hintergrund und Form für das Intro einfügen
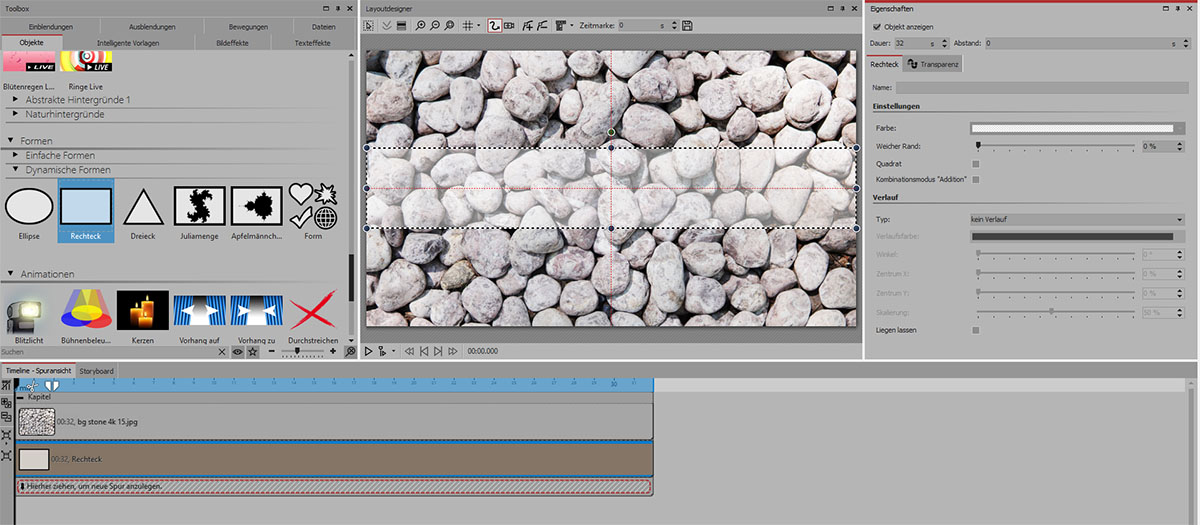
Ziehen Sie einen Hintergrund in die Timeline. Ich verwende hier die Kieselsteine aus dem Erweiterungspakt „Naturhintergründe 2“. Fassen Sie den Hintergrund in ein Kapitel ein, indem Sie am linken Timeline-Rand auf das entsprechende Symbol – „Auswahl in Kapitel zusammenfassen“ – klicken.
Um dem Auge einen Fixpunkt zu bieten, können Sie noch eine Rechteck-Form auf den Hintergrund legen. Nutzen Sie die entsprechende Dynamische Form aus der Toolbox und passen Sie die Breite des Rechtecks im Layoutdesigner sowie die Transparenz über den Farbwähler in den Eigenschaften an. Als Dauer wähle ich für beides 32 Sekunden.
Pfad-Effekt einfügen
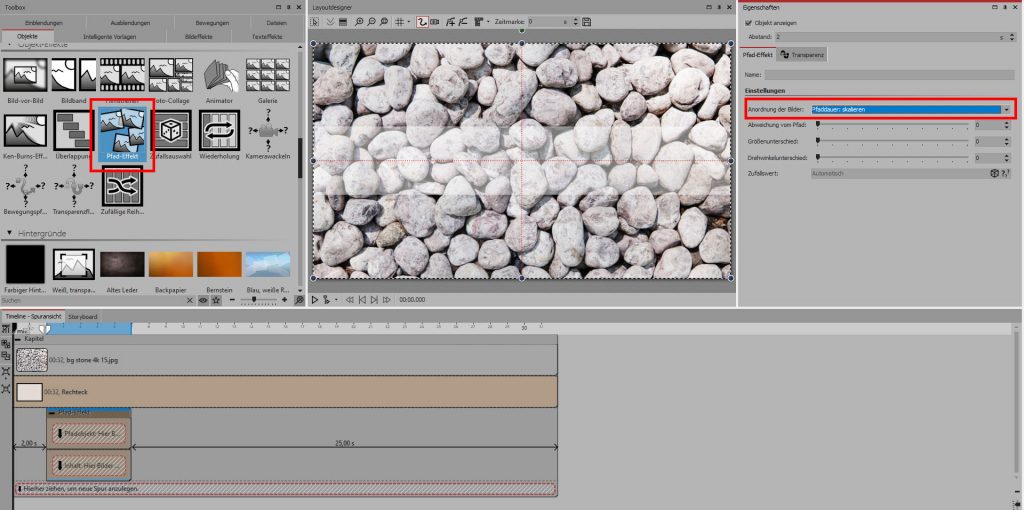
Ziehen Sie nun den Pfad-Effekt aus dem Toolbox-Abschnitt „Objekt-Effekte“ in die Spur unter das Rechteck. Sie können einen kleinen zeitlichen Abstand lassen, wenn Sie mögen (hier sind es 2 Sekunden). Stellen Sie in den Eigenschaften für „Anordnung der Bilder: Pfaddauer skalieren“ ein.
Pfad Effekt befüllen
In dem Effekt befinden sich zwei Bereiche: Pfadobjekt und Inhalt.
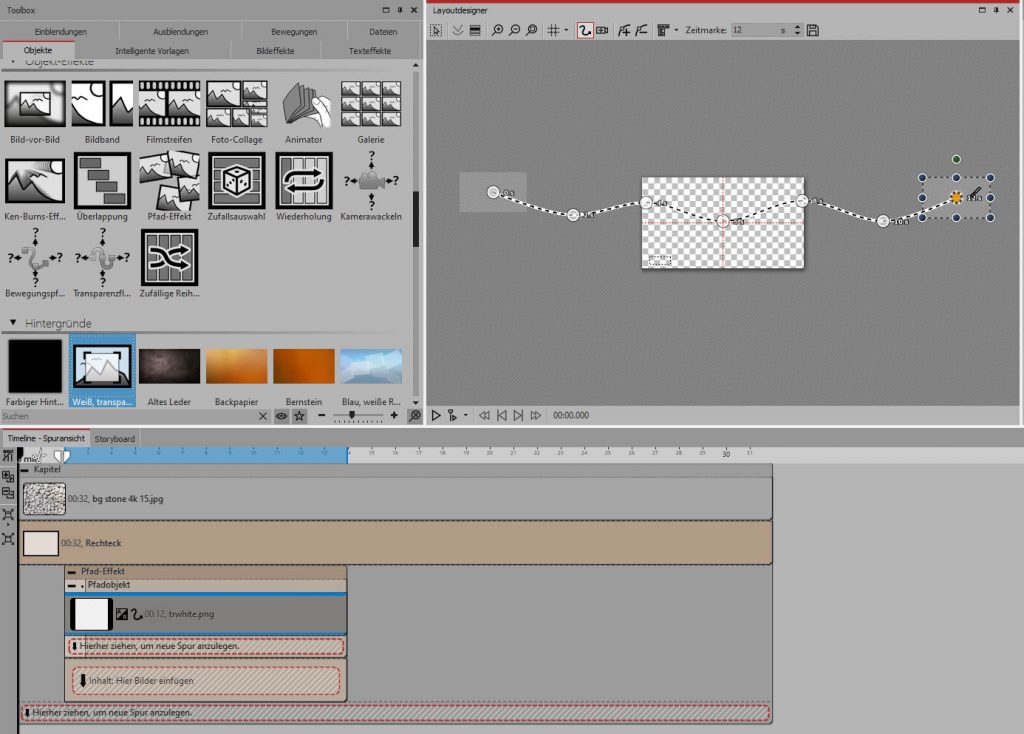
In die Pfadobjekt-Ebene ziehen Sie jetzt ein beliebiges Objekt, um daran den Pfad für den Pfad-Effekt zu „befestigen“.
Ich verwende hier den „Hintergrund weiß, transparent“. Im Layoutdesigner zeichnen Sie im Bewegungspfadmodus nun damit einen Pfad. Zoomen Sie die Layoutdesigner-Ansicht mit der Minus-Lupe aus. Zum besseren Handling verkleinern Sie ruhig auch das Pfadobjekt im Layoutdesigner noch etwas.
Je nachdem wie weit die Marken von einander entfernt sind, überlappen sich die Bilder oder werden mit Abstand angezeigt. Wenn die Bilder sich nicht überlappen sollen, ziehen Sie also die Marken noch weiter auseinander. Verkleinern Sie ggf. dafür die Layoutdesigner-Ansicht weiter.
Zeichnen Sie durch hinzufügen von Bewegungsmarken einen Pfad, ähnlich dem im obenstehenden Screenshot. An diesem Pfad werden dann später ihre Bilder „aufgefädelt“ angezeigt. Achten Sie auf ausreichen Abstand zwischen den Marken, damit sich die Bilder später nicht überlappen. Die Dauer des gezeichneten Pfades spielt hier durch die Effekt-Einstellung „Anordnung der Bilder: Pfaddauer skalieren“ keine Rolle.
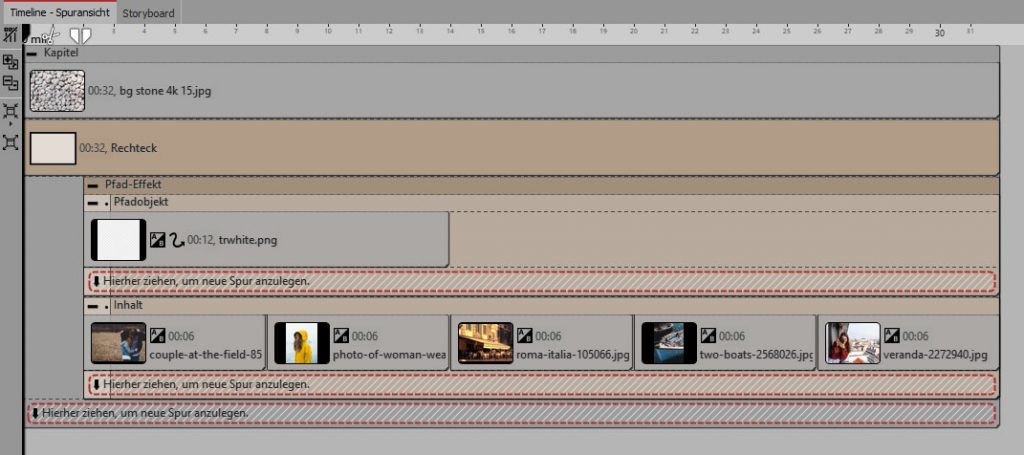
Fügen Sie jetzt noch Ihre Bilder in die Inhaltsebene des Pfad-Effektes ein. Ich habe als Anzeigedauer 6 Sekunden. Passen Sie für alle Bilder die Einblendungen und Ausblendungen an – ich wähle sowohl als Einblendung als auch als Ausblendung „Alphablending“.
Pfad-Effekt verkleinern mit Flexi-Collage
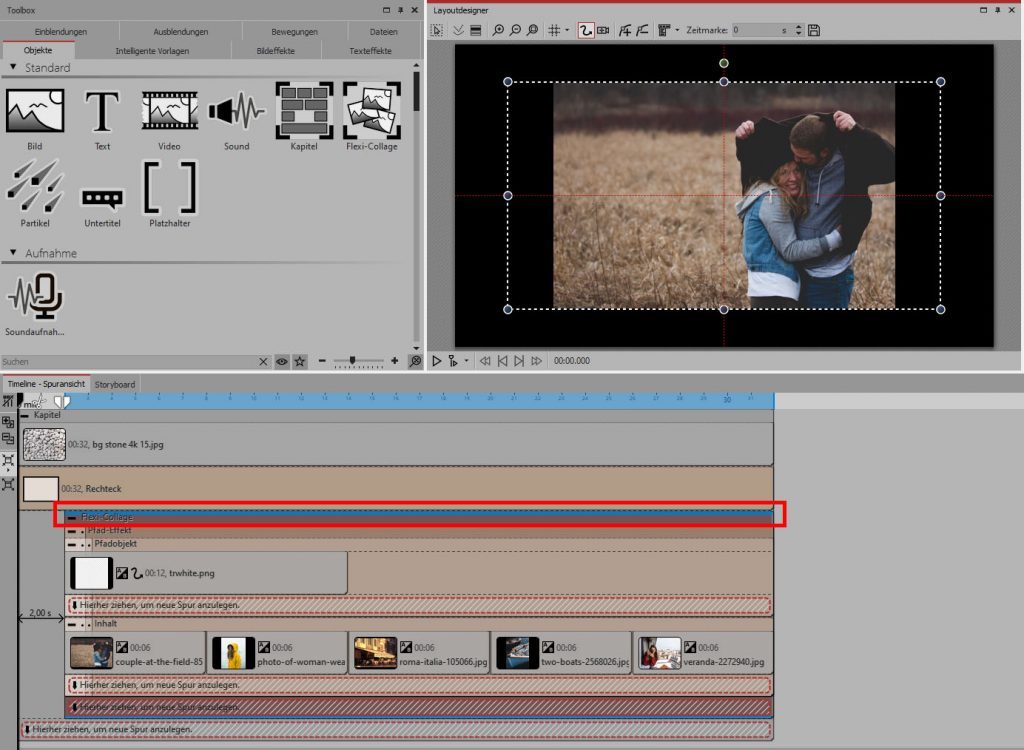
Die Bilder sollen nun noch etwas verkleinert vor dem Hintergrund abgespielt werden. Das löse ich mit Hilfe einer Flexi-Collage um den Pfad-Effekt. Markieren Sie den Pfad-Effekt und klicken Sie am linken Timeline-Rand auf „Auswahl in Flexi-Collage zusammenfassen“. Um die Ansicht im Layoutdesigner praktischerweise wieder auf Standardzoom zu bringen, klicken Sie auf das Lupe-mit-Viereck-Symbol im Layoutdesigner. Ziehen Sie dann den Auswahlrahmen der Flexi-Collage im Layoutdesigner an einer Ecke kleiner und platzieren Sie ihn wieder mittig.
Wer mag, könnte auch noch Bildeffekte auf die Bilder anwenden, z.B. Sofortbild, Vignette, Alter Fotorand, Schatten oder verschiedene Hintergründe verwenden.
Fotos: Josh Willink, Matt Hardy (3), Chevanon Photography (alle Pexels)











Hallo, kann es sein das dieser Pfadeffekt in Ultimate 10 anders funktioniert? Meine Bilder überlappen sich und lassen sich auch nicht verkleinern!
Das sollte auch in Version 10 so funktionieren. Versuchen Sie einmal, die Marken wesentlich weiter auseinander zu setzen, weiter in den nicht sichtbaren Raum. Das sollte sich dann auf den Abstand der Bilder auswirken.
Hallo, ich habe erst kürzlich angefangen mich in Ultimate 11 einzuarbeiten und versuche mir an Hand der Videos die verschiedenen Effekte in einem Projekt anzuschauen. Beim Pfadeffekt habe ich es nun endlich erreicht, dass die Bilder sich nicht überlappen. 2 Probleme habe ich weiter:
1. Die Bilder erscheinen irgendwie willkürlich aus verschiedenen Richtungen, das hat mit meinem Pfad nicht zu tun – ist das normal? (Damit kann ich leben , ist nur außerhalb meiner Kontrolle….)
2. Alle Bilder hätten Text-Beschreibungen – die erscheinen nur übereinander kopiert an einer Stelle am Hintergrund, und nicht unter/über den jeweiligen Bildern – woran kann das liegen?
Hallo,
es kann sein, dass das Verhalten unter 1. von den Einblendungen kommt. Bitte mal unter „Eigenschaften“ diese deaktivieren.
Zu 2., welche Art der Beschriftung nutzen Sie hier? Haben Sie für die Bilder evtl. ach die Ausblendung aktiviert? Dies bitte nicht tun und „Liegenlassen“ einstellen.
Bitte schreiben Sie auch an unseren Support unter support@aquasoft.de