Vorher-Nachher-Vergleich mit weißer Linie
Wenn man Fotos gerne bearbeitet oder ein RAW-File entwickelt, ergeben sich doch deutliche Unterschiede zwischen dem Vorher und dem Nachher eines Bildes. Dieser Unterschied ist manchmal wirklich bemerkenswert und mit einem Vorher-Nachher-Vergleich kann man die Arbeit und Liebe zum Detail, die in einem bearbeiteten Bild steckt, sichtbar machen.

In dieser Anleitung zeige ich, wie Sie selbst den Vorher-Nachher-Vergleich mit einer animierten weißen Trennlinie, die sich über das Bild bewegt, animieren. Eine weiße Linie „wischt“ über das unbearbeitete Bild und lässt dann die fertige Version erscheinen.
Benötigte Zeit: 25 Minuten.
Aufbau der Vorher-Nachher-Animation
- Fotos oder Videos einfügen
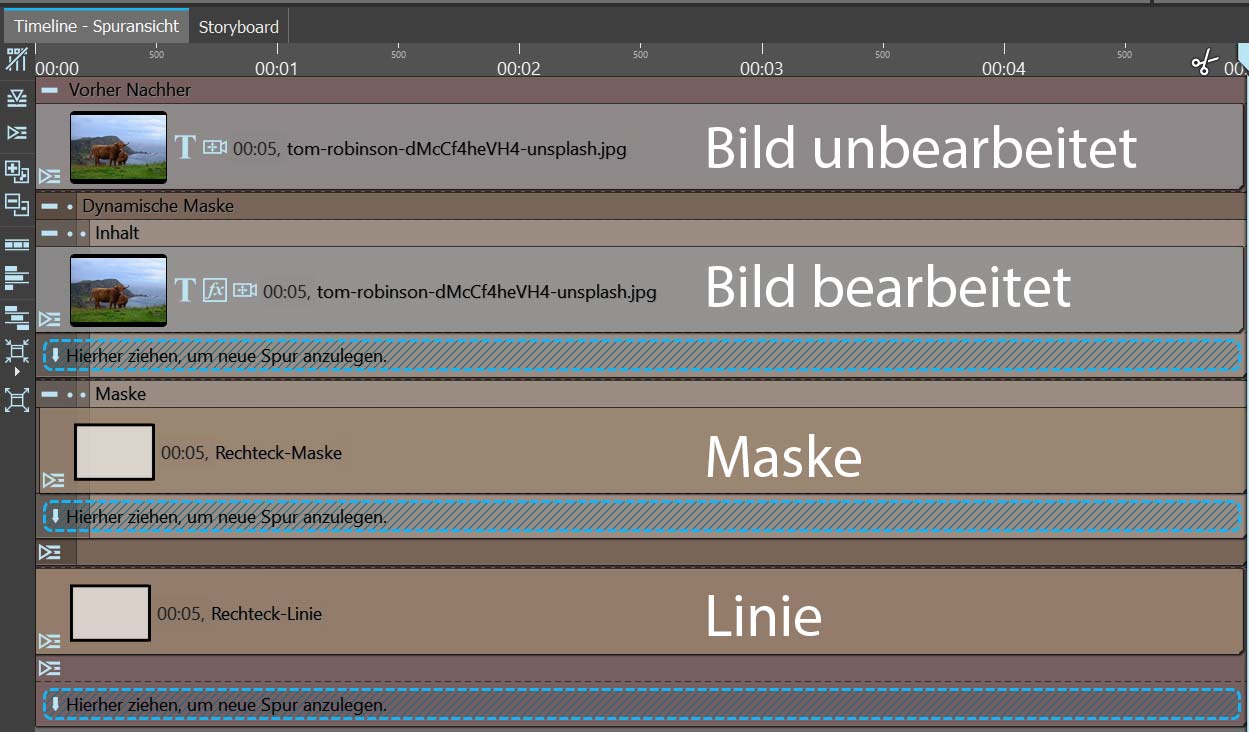
Ziehen Sie eine Flexi-Collage in die Timeline. In die erste Spur legen Sie nun das nicht bearbeitete Foto (Videos sind auch möglich).
In die zweite Spur ziehen Sie das bearbeitete Bild. Achten Sie bei beiden Bildern darauf, dass unter „Einstellungen“ keine Animation eingestellt ist und die Bilder möglichst den Bildschirm füllen.
- Maske festlegen
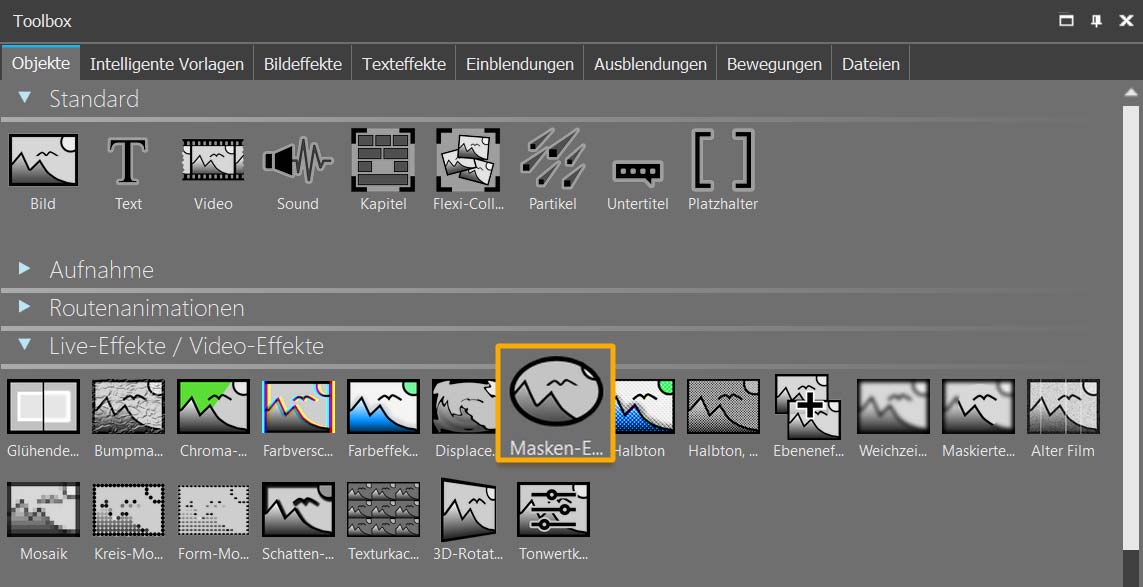
Auf das zweite Bild ziehen Sie nun den Masken-Effekt, dieser liegt in der Toolbox im Tab „Objekte“ unter „Live Effekte“.
Als Maske verwenden Sie das Rechteck, das sich im Abschnitt „Dynamische Formen“ befindet.
- Bewegungspfad für Maske
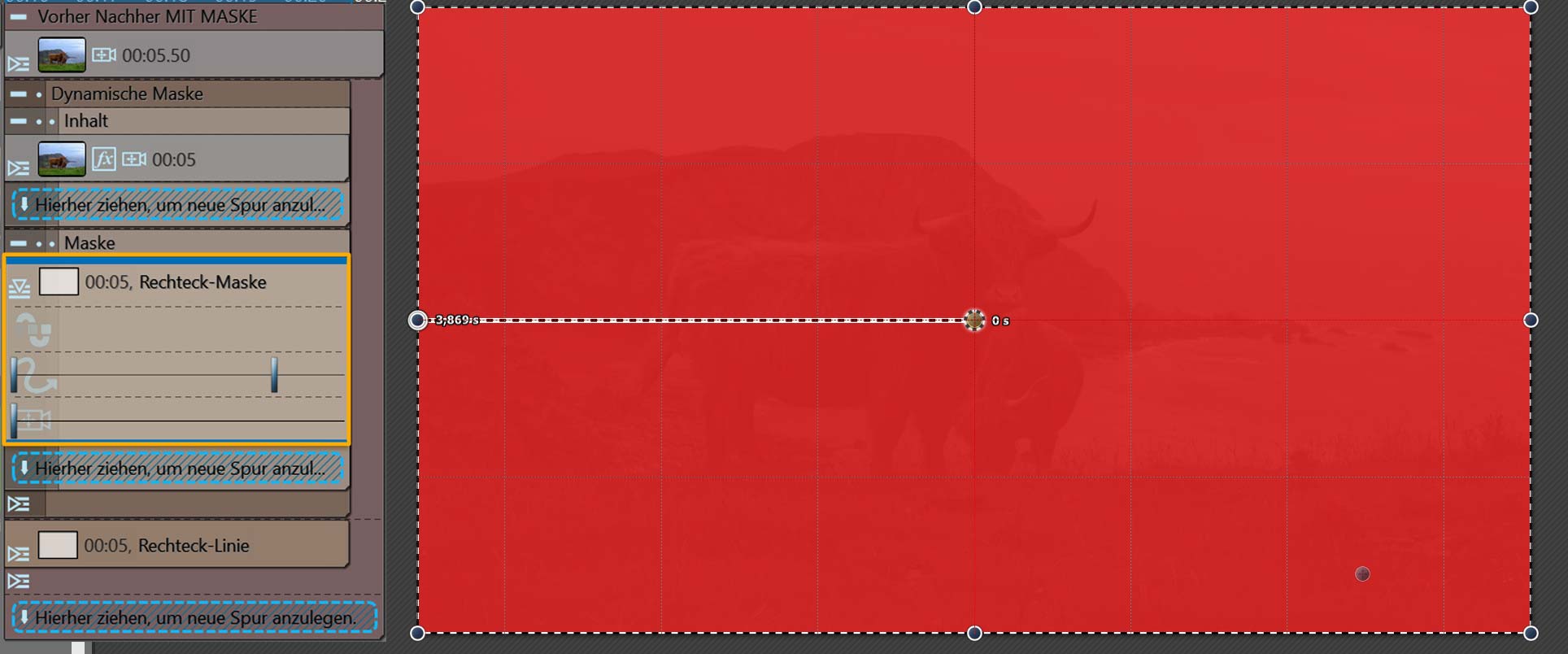
Damit die Maske nach und nach das darunter liegende Bild freigibt, muss sie sich natürlich zur Seite bewegen. Das geht über den Bewegungspfad.
Bei der ersten Bewegungsmarke bedeckt das Rechteck das Bild vollständig. Jetzt wird eine zweite Marke hinzugefügt.
Die zweite Bewegungsmarke befindet sich noch außerhalb des linken Bildrandes und ist sehr schmal. Die Breite können Sie über die Manuelle Steuerung (Strg und M drücken) kontrollieren.
- Weiße Linie einfügen
Die weiße Linie hebt die Trennung von Vorher-Bild und Nachher-Bild noch einmal viel deutlicher hervor. Außerdem wirkt es in der Animation so, als wäre die Linie eine Art Vorhand oder Wischer, durch den das Bild dann „plötzlich“ bearbeitet ist.
Die weiße Linie soll der eben erstellen Maske folgen. Deshalb ist es praktisch, das Rechteck aus der Maske zu kopieren und in der untersten Spur wieder einzufügen.
Nun muss die Breite des Rechtecks angepasst werden. Klicken Sie auf die erste Bewegungsmarke und ziehen Sie den Positionsrahmen so weit nach rechts, dass Sie eine schmale Linie erhalten. Die zweite Bewegungsmarke hatten Sie ja bereits in Schritt drei schmal eingestellt, wichtig ist es jetzt nur, dass die beiden Marken die gleiche Breite besitzen.
Haben Sie diese Anleitung gemeistert? Oder gibt es noch Fragen? Schreiben Sie mir gerne an support@aquasoft.de.
Weiße Linie mit Vorher-Nachher-Vergleich in Variationen
Das Grundgerüst haben Sie jetzt kennengelernt, nun können Sie das in viele Richtungen abwandeln:
- Die Linie (und damit auch die Maske) können schräg angelegt werden
- Über dem bearbeiteten Bild können Animationen liegen, wie z.B. Partikel-Effekte
- Linie und Maske können vor- und zurückwandern
- Auf der Flexi-Collage kann ein dezenter Zoom liege
- Warum nur Vorher-Nachher? Man kann auch einen kompletten Bildwechsel gestalten 😊 , dazu weiter unten mehr
Ein anderer Weg (schneller, aber mit weniger Abwandlungen)
Es gibt noch einen anderen Weg, mit dem Sie schneller zum Ziel kommen. Es gibt nämlich die Einblendung „Wischen“, die schon eine Linie mitbringt. Diesen Weg zu beschreiben, geht schnell und sicher finden Sie selbst auch noch kreative Möglichkeiten, das abzuwandeln. Allerdings funktioniert diese Variante nicht so gut für Videos, sondern ist eher bei Fotos zu empfehlen.
- Fügen Sie Ihre zwei Bildversionen ein, hintereinander in der Timeline. Beide Bilder sind bildschirmfüllend.
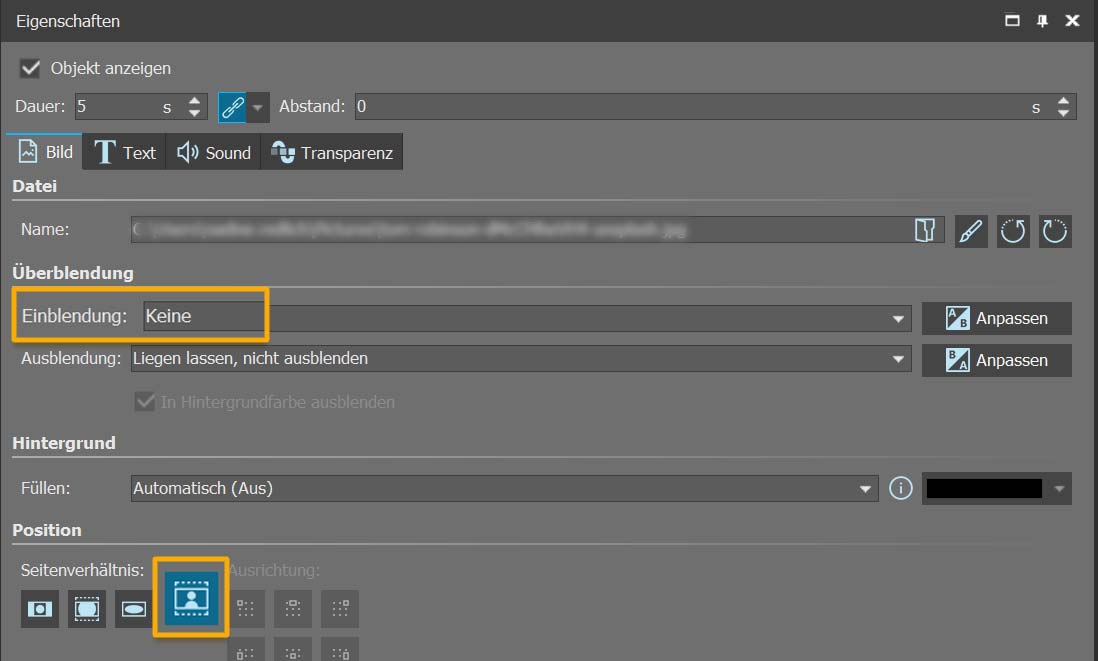
- Jetzt klicken Sie auf das zweite Bild und klicken unter „Einblendung“ auf den Button „Anpassen“.
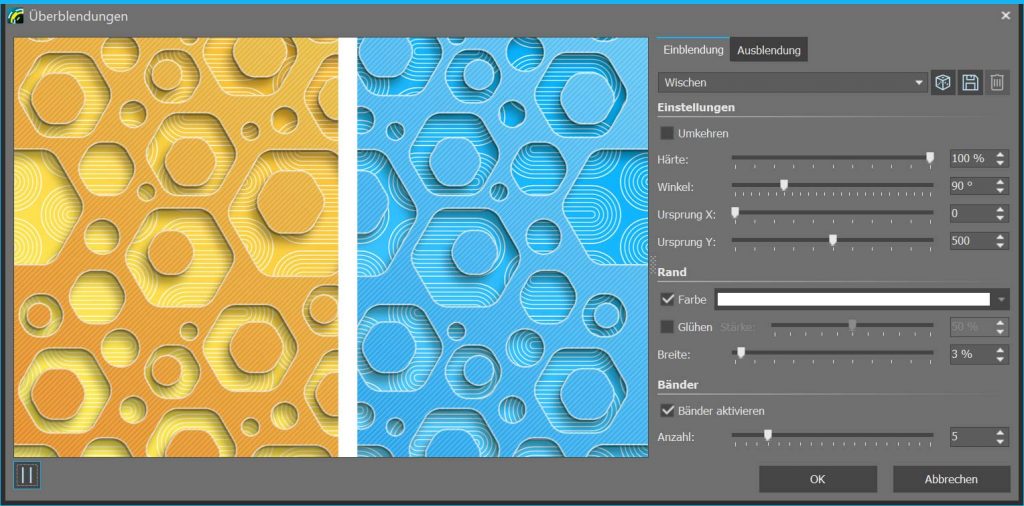
- Wählen Sie „Wischen“ und stellen Sie Folgendes ein:
- den linken Halbkreis in der zweiten Reihe als Einblendungsrichtung oder unter „Winkel“ 90 Grad
- Unter „Härte“ 100 %
- Bei „Rand“ setzen Sie ein Häkchen
- Die Breite des Randes stellen Sie auf 3 %

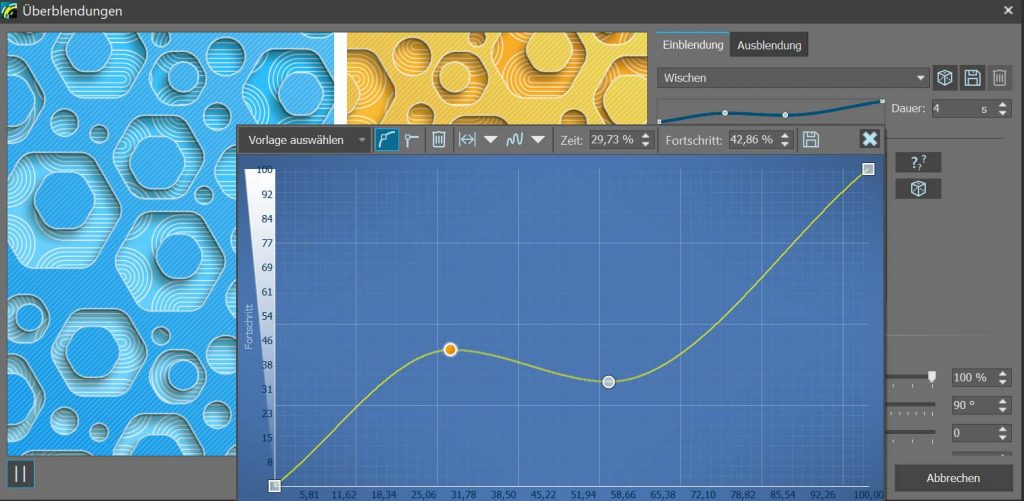
Und noch ein Tipp, für alle, die schon Stages 11 nutzen. Wenn die Linie noch einmal effektvoll vor- und zurückgleiten soll, kann man das ganz leicht über die Einblendung mithilfe der Kurve einstellen. Wie das aussieht? Im Video unten zeige ich es im ersten Beispiel. Die Kurve der Einblendung muss dann so aussehen, wie in dem Screenshot:







 (3 Stimmen, durchschnittlich: 4,67 von 5)
(3 Stimmen, durchschnittlich: 4,67 von 5)