Bildteile bewegen
Wenn wir Bildteile bewegen wollen, ist das Bewegungspfad-Werkzeug unerlässlich. Wie ein Hirsch mit dem Kopf nickt oder sich Teile eines Gemäldes in Bewegung setzen, das wollen wir uns heute ansehen. Erst gehen wir das an einem Foto durch, danach werden wir das berühmte Metropolitan Museum of Art besuchen, um eines der Gemälde zum Leben zu erwecken.
In diesem Beitrag lernst du wieder eine neue Funktion aus DiaShow 12 kennen, die hier sehr nützlich sein wird – die Live-Vorschau. Auch das Thema 3D werden wir hier streifen.
Ein Hirsch neigt den Kopf
Hier wollen wir erreichen, dass der Hirsch im Foto seinen Kopf leicht neigt und wieder hebt, passend zum Fotohintergrund soll es auch noch ein wenig schneien.
Das Beispiel kann man auch gut auf andere Tierfotos anwenden, bei denen es nicht so sehr auf anatomische Genauigkeit ankommt, sondern eher auf die interessante Wirkung der Bewegung eines eigentlich „eingefrorenen“ Moments.
Bild freistellen
Für unsere Animation ist ein Foto die Grundlage. Nehmen wir doch mal das Foto eines Hirschs im Schnee. Das wollen wir für unsere Animation in drei Teile zerlegen (die Bildteile kannst du auch herunterladen und zum Üben benutzen):
Diesen Schritt musst du in einem Grafikprogramm deiner Wahl durchführen, aber dank der vielen Hilfen und Automatiken, die mittlerweile integriert sind, geht das recht gut. Zudem musst du dich darum kümmern, dass der Hintergrund kein Loch hat. Dort, wo der Hirsch war, muss also mit dem Kopierstempel wieder ein Hintergrund eingefügt werden.
Ich hoffe, du kannst diese Schritte bei dir auch nachvollziehen – falls nicht, schreib‘ mir das doch gerne als Kommentar, dann werde ich das nochmal in einem kleinen Sondervideo zeigen. Hier findest du auch schon eine Anleitung zum Ausschneiden mit GIMP.

Bildteile in Kapitel einfügen
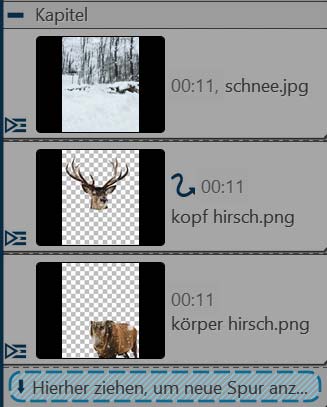
Wenn alles ausgeschnitten und ausgefüllt ist, können wir loslegen. Im ersten Schritt fügen wir ein Kapitel ein. Hier fügen wir nun die drei Bildteile ein, untereinander. Die Einblendung wird hier deaktiviert. Die Dauer können wir auf mindestens zehn Sekunden verlängern.

Animieren des Kopfes
Jetzt öffnen wir die Manuelle Eingabe. Das geht mit der Tastenkombination Strg und M. Die Manuelle Eingabe werden wir noch öfter benutzen, darum macht es sich gut, du diese direkt in die Programmoberfläche einsetzt. Wie das geht, werde ich im Video auch noch einmal zeigen.
Nun kann auch schon der Kopf animiert werden! Falls du dich noch nicht so richtig mit dem Bewegungspfad-Werkzeug befasst hast, gehen wir es jetzt zusammen Schritt für Schritt durch:
- Über dem Layoutdesigner gibt es ein Kurven-Symbol, mit dem du den Bewegungspfad-Modus aktivierst (meist ist er bereits aktiv).
- Es gibt ein Kurvensymbol mit einem Plus und einem Minus. Hier fügst du Bewegungsmarken ein. Eine Bewegungsmarke kann eine Größenänderung beinhalten, eine Positionsänderung, eine Drehung und seit Version 12 auch eine Drehung im 3D-Raum.
Drehung für die erste Marke
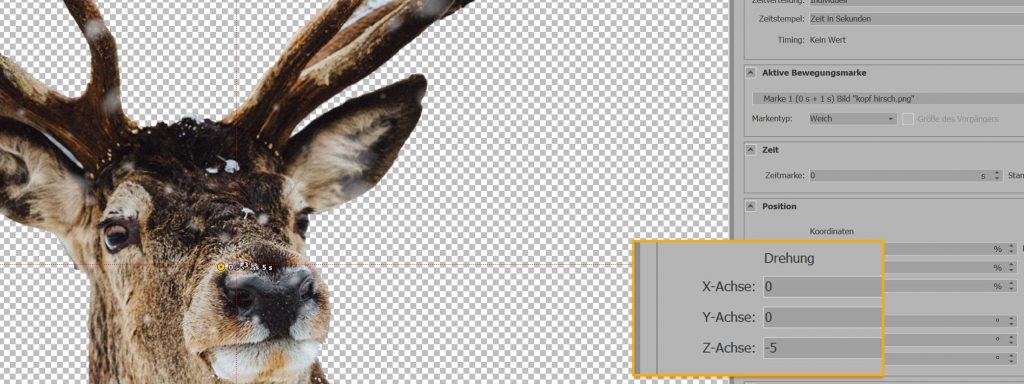
Nun erhält der Kopf des Hirsches eine leichte Drehung. Die Drehung fügen wir, ganz behutsam, über die Manuelle Eingabe (Strg und M) hinzu. Dazu verändern wird allein den Wert unter „Drehung“ – „Z-Achse“, z.B. auf -5. Wenn du möchtest, dass die Bewegung nicht sofort startet, gibt unter „Standzeit“ noch einen gerungen Wert ein, z.B. 1.

Anschließend fügen wir eine neue Bewegungsmarke über das Plus-Symbol hinzu. Jetzt erscheint schon ein neuer Punkt im Layoutdesigner, der leicht versetzt zum vorherigen liegt. Schiebe den zweiten Punkt auf den ersten Punkt, sodass sie übereinander liegen. Bei „Drehung“ – „Z-Achse“ kannst du jetzt einen anderen Wert eingeben, z.B. 0.
Füge nun wieder eine Marke hinzu, die du über die anderen beiden legst und ändere den Wert bei „Drehung“ – „Z-Achse“ z.B. wieder auf 5. Wenn du dir jetzt die Vorschau ansiehst, wirst du sehen, wie der Hirsch den Kopf neigt.
Den ganzen Hirsch animieren
Jetzt bewegt der Hirsch den Kopf, aber auf Foto soll noch ein bisschen mehr passieren, auch der Körper soll sich ganz leicht bewegen. Damit wird jetzt nicht Kopf und Körper getrennt Stück für Stück bewegen müssen, „kleben“ wir beiden einfach kurzerhand zusammen.
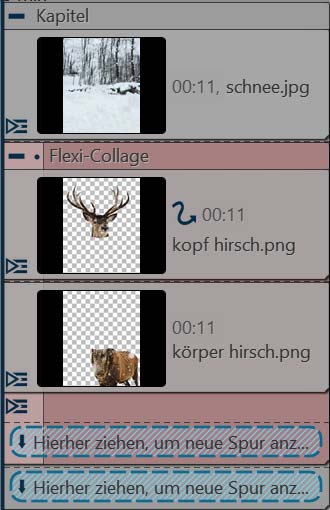
Dazu fügst du in das Kapitel eine Flexi-Collage ein. Die Flexi-Collage sollte in der Spur unter dem Hintergrund liegen. In die Flexi-Collage fügst du das Bild des Kopfes und das des Körpers ein, sodass diese untereinander liegen, also auch gleichzeitig angezeigt werden.

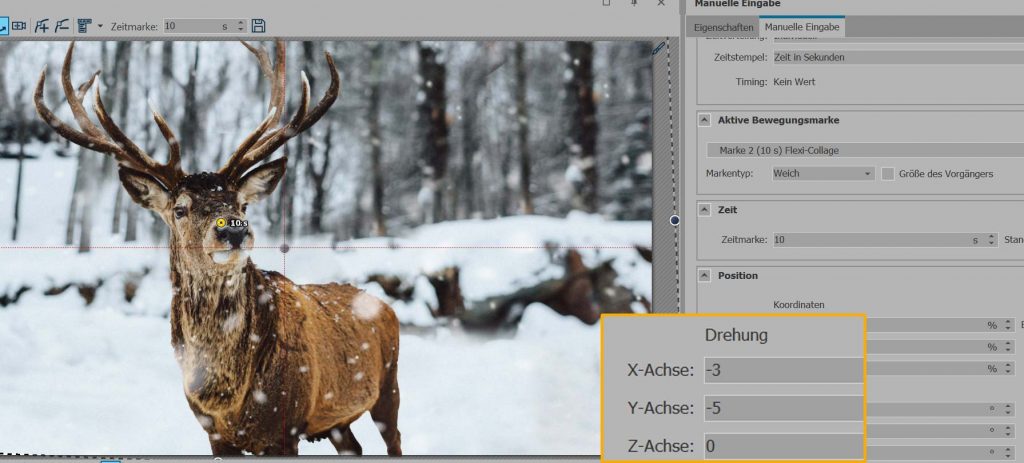
Klick in der Timeline auf den roten Rand der Flexi-Collage. Füge über der Plus-Symbol eine neue Bewegungsmarke hinzu, die nur ganz leicht von der ersten Marke abweicht (in Größe und Position). Nun kannst du wieder in die Manuelle Eingabe (Strg und M) gehen, um auch hier eine leichte Drehung anzugeben – diesmal aber nicht auf der Z-Achse, sondern auf der X-Achse und der Y-Achse. So neigt sich der gesamte Körper leicht im dreidimensionalen Raum. Hier solltest du jedoch weiterhin vorsichtig sein, die Bewegung kann sonst zu sehr ins „Uncanny Valley“ gehen, also unglaubwürdig wirken.

Schnee vor und hinter dem Hirsch
Auf dem Bild fällt Schnee, jedoch verharren die Flocken, der Moment ist eingefroren. Wer wieder ein paar Flocken fallen sehen möchte, kann in der Toolbox-Suche „Schnee“ eingeben und eine passende Schnee-Animation einfügen. Besonders realistisch wirkt der Schnee aus dem Erweiterungspaket „Natur-Effekte„.

Teile eines Gemäldes animieren
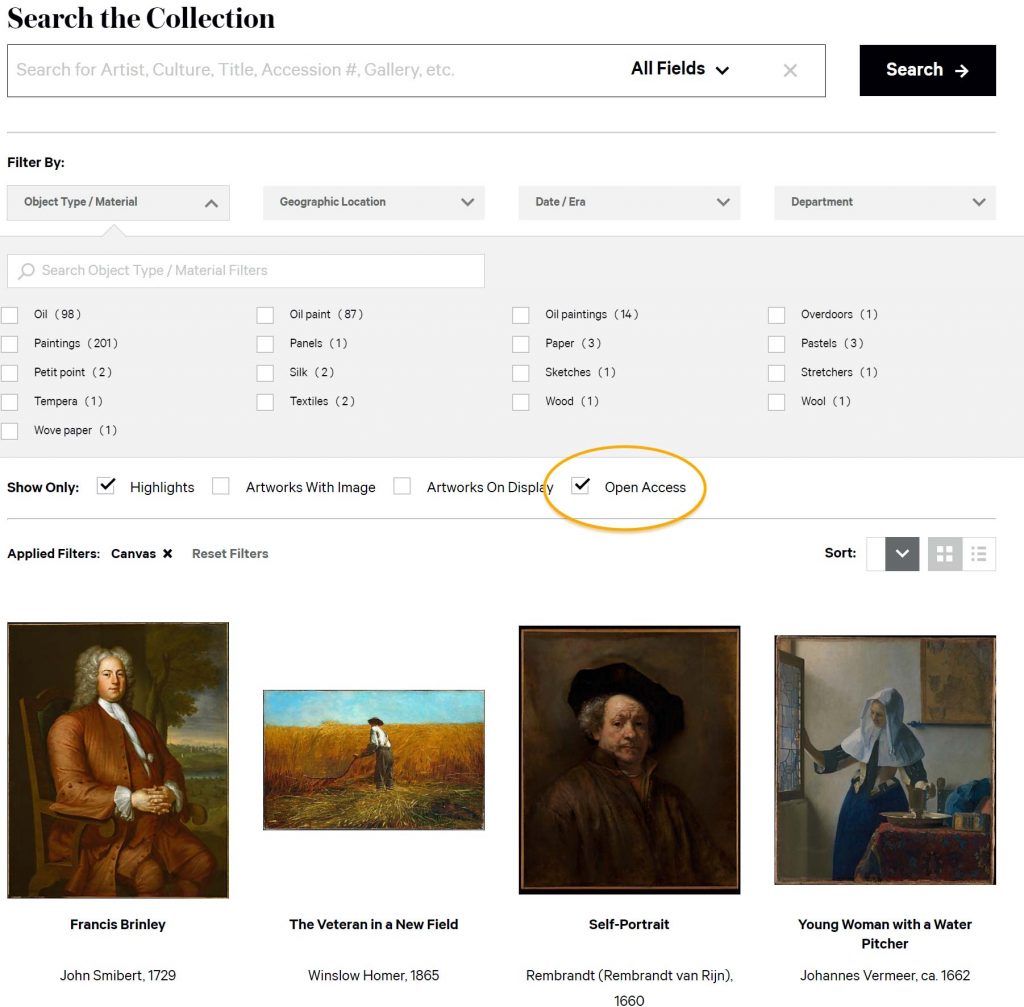
Das MET Museum hat seine Bilder unter die Creative Commons Lizenz gestellt, die es ausdrücklich erlaubt, dass Kunstwerke bearbeitet und verwendet werden können. Schau dich um und sich‘ dir ein Bild aus, mit dem du kreativ werden möchtest. Es ist für unser Vorhaben einfach perfekt, dass die Bilder sehr hochauflösend angeboten werden, da kannst du sogar kleinste Details animieren, wenn dir danach ist. Wichtig ist, dass bei der Suche die Option „Open Access“ aktiv ist.

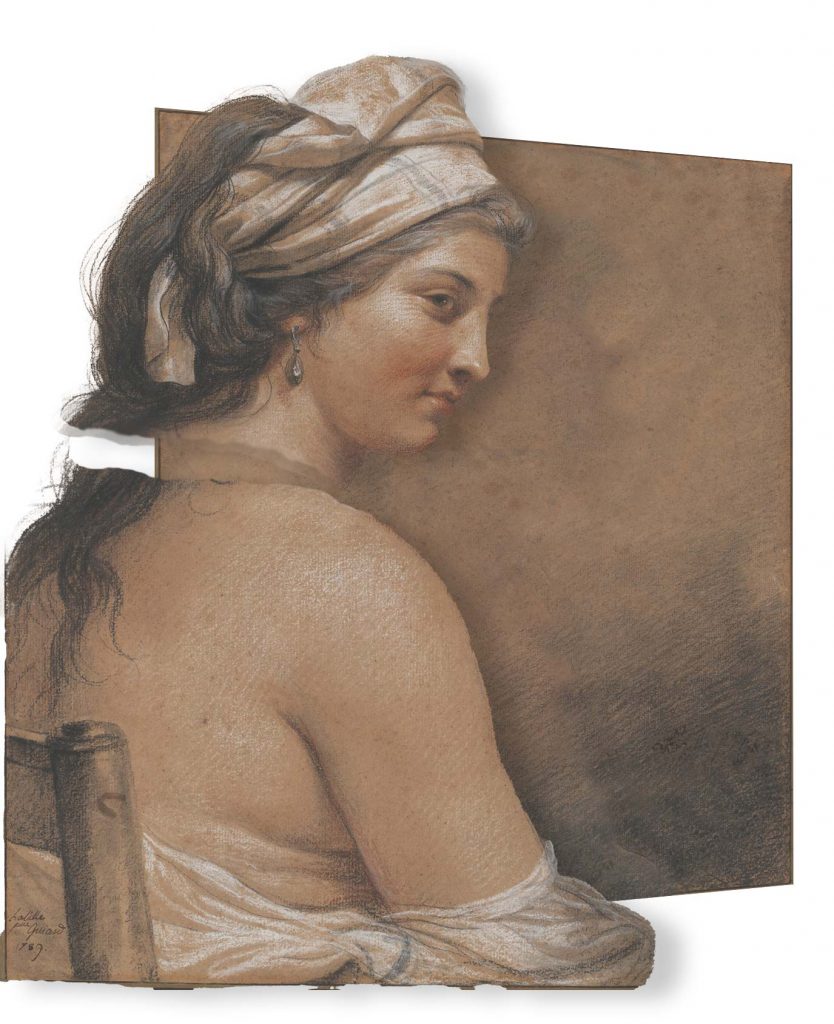
Wenn du erst noch beginnst, das mit dem Freistellen zu begreifen, such dir ein einfaches Bild aus, das einen schlichten Hintergrund besitzt.

Nach dem Ausschneiden ist vor der Animation
Hast du alles gut ausschneiden können? Die Lücken im Hintergrund sind gefüllt? Gut, dann ist der Rest jetzt gar nicht mehr schwer.
- Füge zuerst ein Kapitel ein.
- Als Hintergrund fügst du ein Rechteck aus der Toolbox ein (verwende die Suche, um es schneller zu finden).
- Jetzt fügst du alle Bildteile untereinander in der Timeline ein.
- Nun animieren wir die Bildteile wieder ganz dezent – öffne dazu die Manuelle Eingabe (Strg und M).
Kopf neigen – mit Live-Vorschau
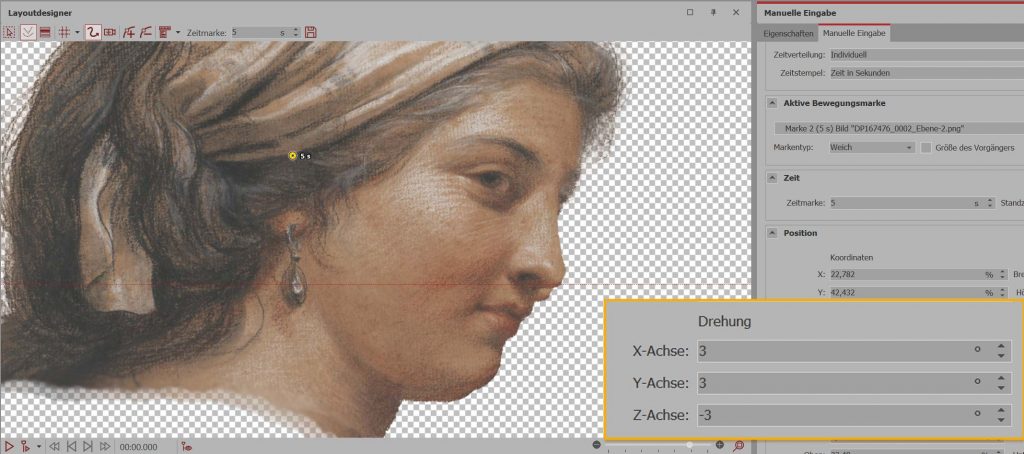
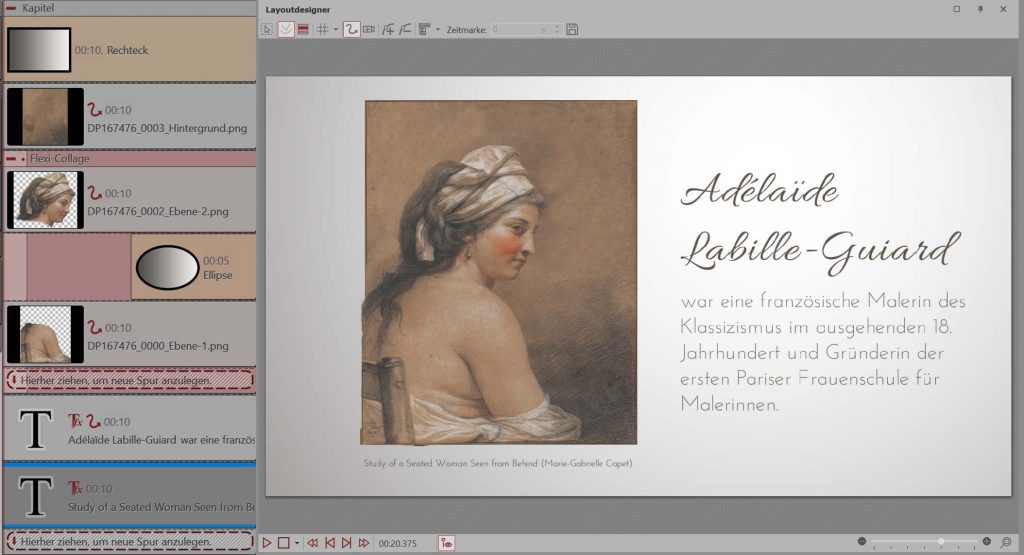
Bei dem Bild, dass ich gewählt habe, habe ich wieder den Kopf und den Körper getrennt. Allerdings gibt es sicherlich noch viel mehr Möglichkeiten, Bildteile zu animieren. Der Kopf soll sich wieder ganz leicht bewegen. Im Unterschied zum vorherigen Beispiel gehen wir hier gleich in den 3D-Raum, benutzen also auch die Drehung auf der X- und der Y-Achse.
Das Ziel der Bewegung in meinem Beispiel soll sein, dass die Frau den Kopf leicht hebt. An den Zeitwerten unten im Bild siehst du, wie klein die Werte dafür sind.

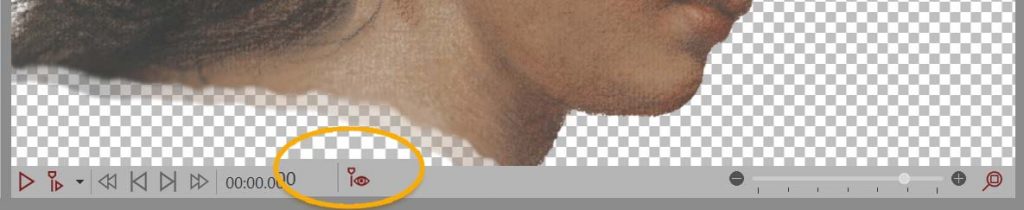
Du wirst schnell merken, dass manchmal der Anschluss an die anderen Bildteile im Verlauf der Animation nicht passend bleibt. Da kommt dir etwas zugute, dass es bisher so nur in AquaSoft Stages gab und jetzt eben auch in DiaShow 12: die Live-Vorschau. Du aktivierst sie mit einem Klick auf das Auge/Linie-Symbol unter der Vorschau im Layoutdesigner.

Ist die Live-Vorschau aktiv, kannst du genau erkennen, wie die Bewegung abläuft. Dazu musst du jetzt nicht mehr die Vorschau abspielen, du kannst einfach den Playhead ziehen. Klick das Bild an, bei dem du deine eingefügte Bewegung nachvollziehen möchtest und ziehe den Playhead Stück für Stück darüber. So kannst du die Geschwindigkeit steuern und auf die Details achten. Dir wird dann auch auffallen, wenn etwas bei der Bewegung nicht richtig passt.
Bewegung des Körpers – Zeitlich abgestimmt auf andere Bewegung
Auch der Körper soll sich ein wenig neigen, aber erst, wenn der Kopf mit deinem Bewegungsablauf schon fertig ist. Beim Kopf weiß ich durch die Werte der Zeitmarke, dass die Bewegung nach fünf Sekunden beendet ist. Ich nehme diesen Zeitwert und trage ihn für den Körper unter „Zeitmarke“ oben im Layoutdesigner ein, noch bevor ich eine neue Marke hinzufüge. Steht der Wert, kann es weitergehen.
Wir fügen die neue Marke hinzu und schieben sie genau auf die erste Marke, denn nicht die Position oder Größe soll sich ändern, sondern nur die Drehung. Die Drehung des Körpers geben wir wieder in der Manuellen Eingabe ein. Unter „Zeitmarke“ kannst du auch für die zweite Marke noch den Zeitwert ändern und so die Bewegung schneller oder langsamer ablaufen lassen.
Alles zusammen bewegen
Auch hier habe ich wieder den Kopf und den Körper in einer Flexi-Collage zusammen gefasst. Damit kann ich das Bildmotiv von der Seite „einfliegen lassen“, während sich dessen Bildteile ebenfalls bewegen. Vielleicht siehst du im Screenshot unten auch die Ellipse, die ich noch eingefügt habe? Sie sorgt für eine leichte Rötung der Wange, die langsam eingeblendet wird.

Es soll hier auch noch Platz für Text geben, der ebenfalls „einfliegt“ und auch der Hintergrund bekommt noch eine eigene kleine Animation. Wie das am Ende aussieht, zeige ich dir im Video.
Animation für alle, die es gerne dezent mögen
Du siehst, es muss nicht immer der große, fantastische Effekt sein. Mit kleinen, vielleicht sogar subtilen Bewegungen kannst du auch Aufmerksamkeit schaffen. Mir fällt so etwas schon seit langem typischerweise bei Arte-Dokus über Kunst auf – ist dir das auch schon begegnet? Diese kleinen, feinen Bewegungen unterstützen die Erzählung und drängen sich nicht zu sehr in den Mittelpunkt.
War der Beitrag für dich hilfreich? Sei gerne ehrlich und sag‘ mir mit Sternen oder einem Kommentar, was du denkst.


 (12 Stimmen, durchschnittlich: 4,00 von 5)
(12 Stimmen, durchschnittlich: 4,00 von 5)

