3D-Elemente – Wissenswertes & Tipps zum 3D-Effekte-Erweiterungspaket
Seit Version 12 beherrschen DiaShow – und deren Nachfolgerinnen Photo Vision und Video Vision – und Stages die Animation im 3D-Raum und bringen standardmäßig 3D-Objekte mit. Für die Nutzung ab Version 13 gibt es zusätzlich das Erweiterungspaket 3D-Elemente, das noch mehr Möglichkeiten bietet, den 3D-Raum mit Fotos, Videos, Animationen und Effekten zu füllen. Dieser Beitrag gibt einen Überblick zum Inhalt des Erweiterungspaketes sowie Tipps und Anregungen zur Nutzung der 3D-Effekte.
Allgemeines
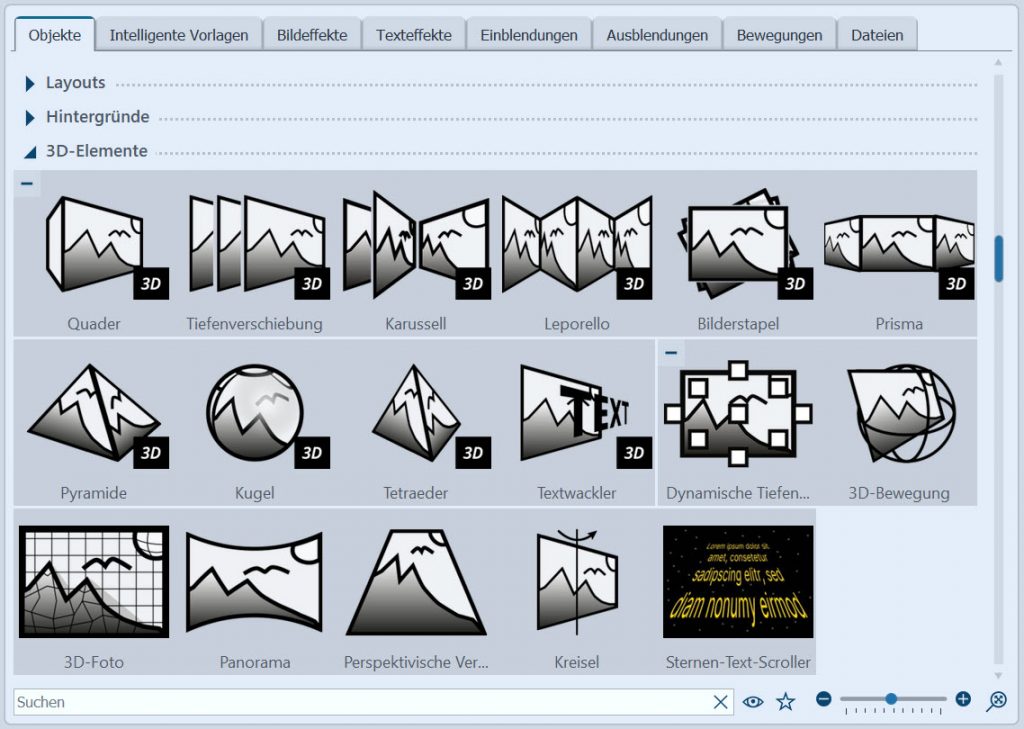
Nach dem Kauf des Erweiterungspakets „3D-Elemente“ finden sich in Photo Vision, Video Vision und Stages 13 diese Elemente in der Toolbox. Die mit 3D gekennzeichneten Elemente sind dabei Objekt-Effekte, die die Anordnung im 3D-Raum organisieren, während die anderen sechs Live-Effekte die Darstellung modifizieren. Dazu gibt es noch eine spezielle Text-Animation.
Ziehen Sie die Effekte direkt aus der Toolbox in die Timeline und befüllen Sie sie dann mit Bildmaterial. Die Effekte sind auch miteinander kombinierbar. Sollen mehrere 3D-Objekte gleichzeitig angezeigt werden, benötigen Sie für einige Darstellungen eine 3D-Szene (nur in Stages), die eine korrekte Tiefensortierung der Objekte zu einander ermöglicht.
Im folgenden finden Sie Details zur Funktionsweise und Tipps zu allen Effekten des Erweiterungspaketes „3D-Elemente“. Die Beispiel-Screenshots sind dem VIP-Projekt „Ideen für 3D-Elemente“ entnommen.
1. Quader
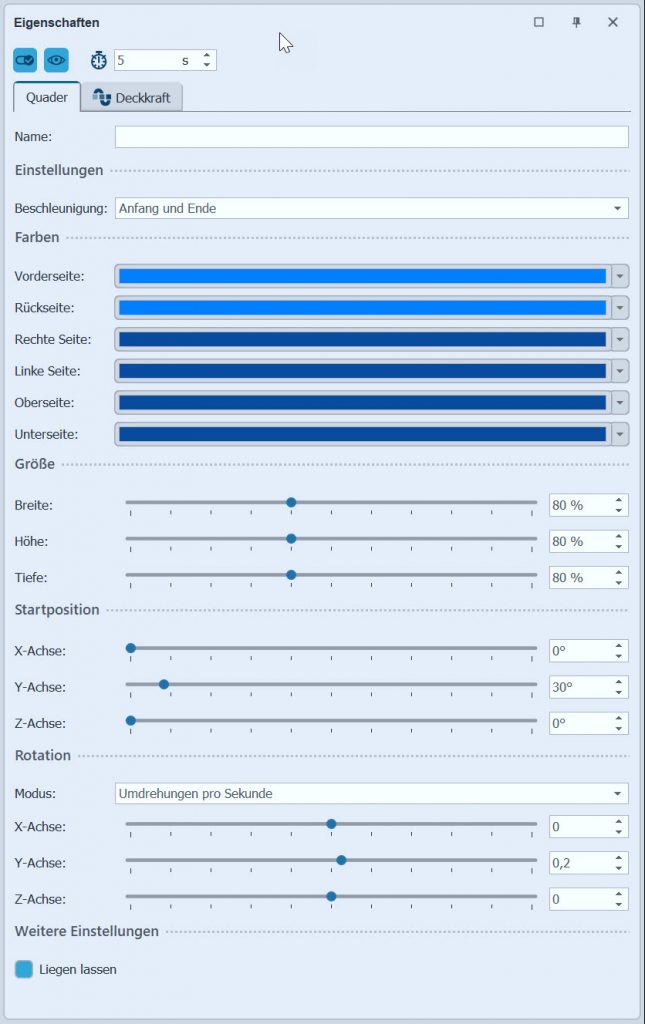
Fügt man nichts in den Quader-Effekt ein, erhalten Sie einen farbigen Quader. Der Quader kann aber auch mit einem Bild, einem Video oder auch einem Text-Objekt befüllt werden. Während ein digitales Bild oder Video sonst nur über Breite und Höhe verfügt, nicht aber über eine Tiefe, können Sie dem Objekt mit dem Quader-Effekt eine „Dicke“ verleihen. Das Objekt kann dann gedreht und mit Drehungen abgespielt werden.
In den Effekteigenschaften lassen sich neben den Farben der Seiten auch die Höhe, Breite, Tiefe des Quaders festlegen. Im Abschnitt Startposition kann der Quader ausgerichtet werden – das ist dann auch der Ausgangspunkt für eine mögliche Rotation. Anzahl der Rotationen und Richtung können ebenfalls selbst definiert werden. Die Rotation findet dann über die gesamte Anzeigedauer statt.
- Fügen Sie ein Bild, Video oder Text-Objekt in den Effekt ein.
- Es empfiehlt sich das Bild in den Eigenschaften zuschneiden, damit es die Vorderseite des Quaders komplett ausfüllt.
- Möchten Sie ein Bild und eine Bildbeschriftung können Sie den Text über die Manuelle Eingabe (nicht in Photo Vision) durch den Z-Wert etwas über das Bild legen.
- Die Anzeigedauer des Quaders lässt sich durch Ziehen am hinteren Ende des Objektes ändern. Befindet sich ein Objekt im Effekt, können Sie auch darüber die Anzeigedauer des Quaders bestimmen.
- Möchten Sie keine Rotation, setzen Sie alle Rotationswerte für die X/Y/Z-Achse auf 0.
2. Tiefenverschiebung
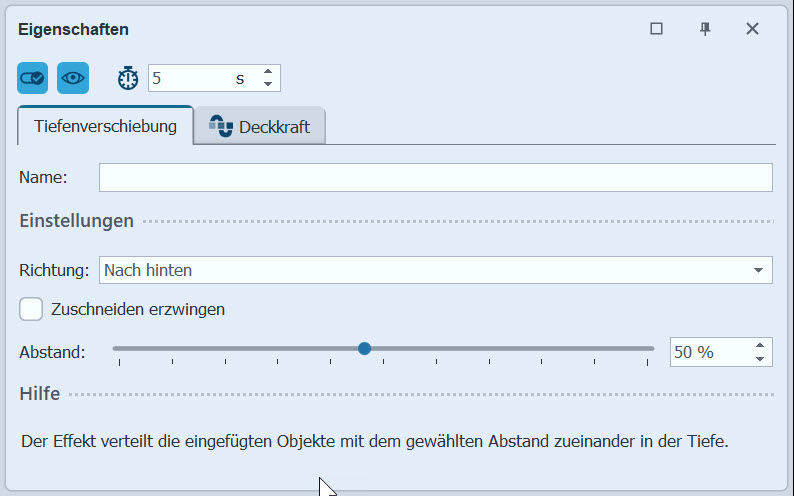
Der Effekt sorgt dafür, dass mehrere in den Effekt eingefügte Objekte automatisch mit unterschiedlichen Tiefenwerten angezeigt werden. Also so, als würde man mehrere Bilder übereinander legen und bei jedem über die Manuelle Eingabe einen anderen Wert für die Z-Position angeben.
Die Abstände der Objekte zu einander ergeben sich durch die Effekteinstellung Abstand. Bei Richtung wird gewählt, ob vom ersten Objekt aus nach vorn oder nach hinten positioniert werden soll.
- Um mehrere Bilder zeitgleich zu zeigen, fügen Sie unterschiedliche Bilder im Effekt untereinander ein und arrangieren Sie diese im Layoutdesigner überlappend nebeneinander – der Effekt übernimmt die Tiefenverschiebung.
- Um hingegen ein Bild besonders zu betonen, fügen Sie ein Bild im Effekt mehrfach untereinander ein – das geht schnell mit > Bearbeiten > Vervielfachen.
- In Kombination mit dem Effekt 3D-Bewegung lassen sich extravagant wirkende Einblendungseffekte erstellen.
- Mit dem Objekt-Effekt 3D-Rotation kann die Tiefenverschiebung auch gedreht werden und die Tiefensortierung dem Betrachter auch gezeigt werden.
3. Karussell
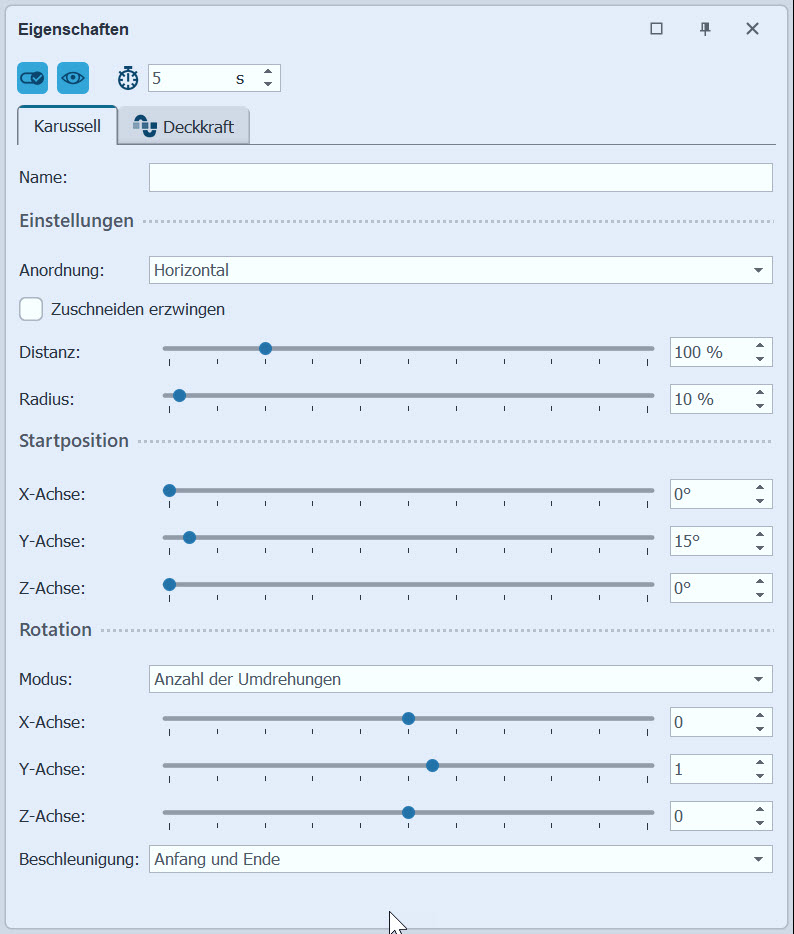
Der Karussell-Effekt ordnet eingefügte Bilder oder Text um eine Achse herum an und lässt diese um die Achse rotieren.
Die Anordnung kann um eine horizontale oder vertikale Achse laufen. Die Distanz gibt an, wie weit entfernt das Karussell vom Betrachter ist.
Über Radius können Sie einstellen, wie weit die Bilder von der Achse entfernt sind. Mit Beschleunigung entscheiden Sie, ob die Animation mit gleichmäßiger Geschwindigkeit (Auswahl „keine„) laufen soll oder am Anfang und/oder Ende gebremst erscheint.
Über die Startposition geben Sie vor, wie das Karussell zum Betrachter steht. Von dort aus startet dann ggf. auch die Drehung.
- Ordnen Sie im Effekt mehrere Bilder untereinander an, um ein Karussell aus mehreren Bildern zu erhalten.
- Möchten Sie keine Rotation, setzen Sie alle Rotationswerte für die X/Y/Z-Achse auf 0.
- Schieben Sie das Karussell soweit aus dem Layoutdesigner, dass die Achse genau auf dem Rand des sichtbaren Bereiches liegt. So erhalten Sie einen Effekt, der alle Bilder nach und nach „durchklappen“ lässt.
4. Leporello
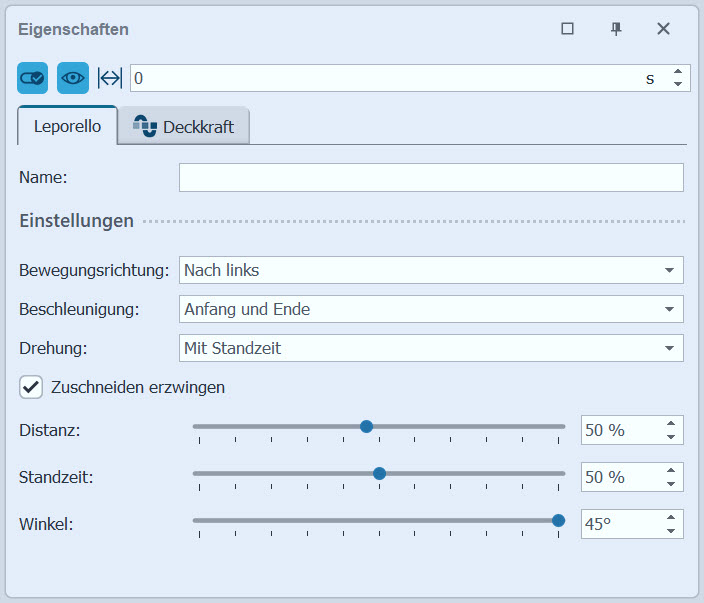
Die eingefügten Objekte werden in Form eines Leporellos dargestellt. Das Leporello wird aufgeklappt, dann am Betrachter vorbeigeführt und wieder zugeklappt. Über die Eigenschaften können Sie das Aussehen des Effektes stark beeinflussen.
Die Einstellung Bewegungsrichtung gibt vor, wie die Bilder „aneinandergekettet“ werden und in welche Richtung sich das Leporello bewegt:
– Nach links: die Bilder werden am rechten/linken Rand verbunden und am Betrachter vorbei von rechts nach links geführt.
– Nach rechts: die Bilder werden am linken/rechten Rand verbunden und am Betrachter vorbei von links nach rechts geführt.
– Nach oben: die Bilder werden am unteren/oberen Rand verbunden und am Betrachter vorbei von unten nach oben geführt.
– Nach unten: die Bilder werden am oberen/unteren Rand verbunden und am Betrachter vorbei von oben nach unten geführt.
Die Auswahl bei Drehung gibt vor, ob und wie eine zusätzliche Bewegung des Leporellos abläuft.
– Keine – Leporello läuft ohne Kippen durch, Bilder werden mit Standzeit präsentiert
– Mit Standzeit – Leporello läuft durch, Bilder werden mit Kippung in Bewegungsrichtung präsentiert, Kippen erfolgt mit Standzeit-Pausen
– Ohne Standzeit – Leporello läuft durch, Bilder werden mit Kippung in Bewegungsrichtung präsentiert, Kippung erfolgt ohne Standzeit-Pausen
– Mit Standzeit wackeln – Bilder wackeln seitlich zur Bewegungsrichtung, Kippen erfolgt mit Standzeit-Pausen
– Ohne Standzeit wackeln – Bilder wackeln seitlich zur Bewegungsrichtung, Kippen erfolgt ohne Standzeit-Pausen
Je nach Wahl am Distanzregler erscheinen die Bilder näher am Betrachter oder weiter entfernt.
Die Standzeit gibt an, wie lange das Einzelbild – in Abhängigkeit zu seiner eigentlichen Anzeigedauer – gezeigt wird.
Über Winkel geben Sie den Faltungswinkel zwischen den Bildern vor.
- Verzichten Sie ggf. auch einmal auf das Zuschneiden der Bilder im Effekt, um eine luftigere Variante des Effektes zu erhalten.
- Wenn Sie für den Winkel 0° wählen, erhalten Sie einen einfachen „glatten“ Bildband.
5. Bilderstapel
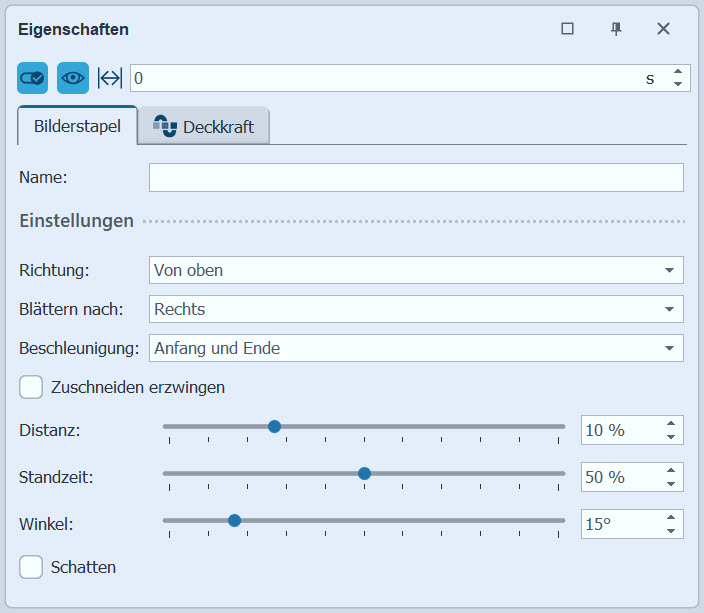
Fügen Sie Bilder und Videos in den Effekt ein, damit diese in Form eines schwebenden Bilderstapels erscheinen. Die Bilder werden nach und nach oben auf dem Stapel präsentiert und wandern dann an das Stapel-Ende. Der Effekt wird einspurig befüllt.
Alle Bilder erscheinen sofort im Bilderstapel. Die Richtung gibt vor, ob die Bilder von oben unter den Stapel geschoben werden oder von unten nach oben (das letzte Bild im Effekt ist zuerst zu sehen, die weiteren kommen darunter hervor).
Blättern nach gibt die Richtung vor, mit der die präsentierten Bilder unter den Stapel geschoben werden.
Über Distanz stellen Sie ein, wie weit der Bilderstapel vom Betrachter enfernt ist.
Wie lange ein Bild oder Video im Vordergrund präsentiert wird, ist abhängig von seiner Objekt-Anzeigedauer und der Einstellung Standzeit. (Gemeint ist der Zeitraum der beginnt, wenn die Bewegung eines Bildes endet.)
Ein Bild von 5 Sekunden mit der Standzeit-Einstellung 1 % würde fast keine Standzeit haben, sondern eine sehr lange Stapeleinschubbewegung.
Ein Bild von 5 Sekunden mit der Standzeit-Einstellung 50% würde 2,5 Sekunden gezeigt und 2,5 Sekunden bewegt.
Ein Bild von 5 Sekunden mit der Standzeit-Einstellung 100% würde ohne Stapeleinschubbewegung sein.
Ein Schatten-Effekt ist zu- und abschaltbar. Ein aktivierter Schatten benötigt deutlich mehr Rechenleistung.
- Der Bilderstapel-Effekt ist rechenintensiv, da alle Bilder zeitgleich im Arbeitsspeicher gehalten werden und der Positionswechsel animiert werden muss. Damit ist er nicht für unendlich viele Bilder und für das Live-Abspielen weniger geeignet.
- Variieren Sie bei den eingefügten Bildern die Anzeigedauer, um den Effekt dynamischer wirken zu lassen.
- Für mehr Diversität im Bilderstapel: Die Bildgröße kann bei jedem Bild per Bewegungspfad-Zuschnitt unterschiedlich gestaltet werden.
- Verwenden Sie Bildeffekte, wie z.B. den „Dezenten weißen Rahmen“ oder „Alter Fotorand“.
- Sobald der Effekt einsetzt, startet die Animation. Möchten Sie, dass der Effekt zunächst einblendet, gibt es einen Trick:
Legen Sie den Bilderstapel-Effekt in eine Flexi-Collage. Nur diese erhält eine Einblendung. An die erste Stelle im Bilderstapel legen Sie zusätzlich noch ein Platzhalter-Objekt. Dieses erhält die Dauer, die auch die Einblendung an der Flexi-Collage hat. Alle Objekte im Bilderstapel-Effekt erhalten die Einblendung „Keine“. - VIDEO-ANLEITUNG 3D-Bilderstapel
6. Prisma
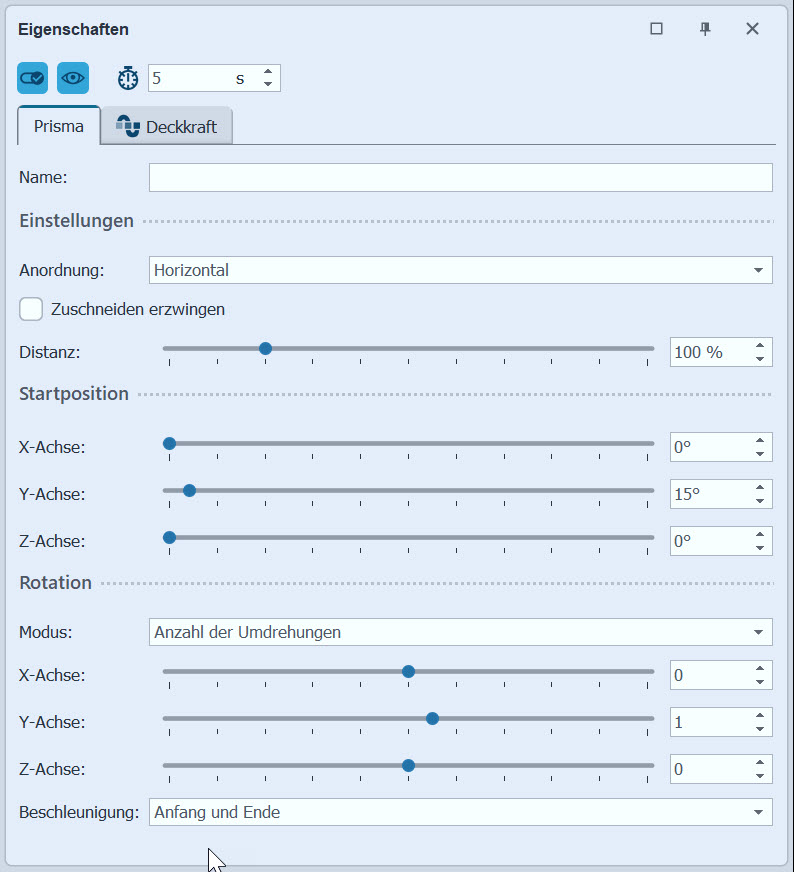
Das Prisma reiht in den Effekt gelegte Bilder und Videos aneinander auf und schließt diese zu einer Art Ring oder Panoptikum. Oben und unten bleibt das Prisma offen.
Ordnen Sie die Bilder in der Timeline untereinander an, damit mehrere Bilder auf einmal gezeigt werden.
Jede Spur im Effekt wird zu einem Teil des Prismas. Hat man mehrere Objekte in einer Spur, werden diese an ihrer Prismenseite nacheinander abgespielt.
In den Eigenschaften können Sie bei der Ausrichtung vorgeben, ob die Bilder an Ihren linken/rechten Rändern (Horizontal) oder an Ihren Längsseiten (Vertikal) aneinander gefügt werden sollen. Über den Distanzregler in den Eigenschaften kann das Prisma näher zum Betrachter geschoben werden oder weiter entfernt.
- Fügen Sie testweise 3, 4, 5 und 6 Bilder untereinander im Effekt ein, um die Anordnung zu beobachten. Es sind auch mehr Bilder möglich.
- Um die Anzeigedauer aller im Effekt befindlichen Bilder auf einmal zu verändern, markieren Sie den Effekt und wählen > Aktionen > Intelligent skalieren.
- Fügen Sie ein befülltes Prisma zweimal hintereinander ein und lassen Sie es einmal horizontal rotieren und einmal vertikal.
So hat der Zuschauer Zeit, einmal den 3D-Aufbau zu sehen und dann nocheinmal Zeit, die Bilder zu betrachten. - Für Stages-Nutzer: lassen Sie das Prisma um ein Objekt kreisen. Dafür benötigen Sie das Objekt 3D-Szene.
7. Pyramide
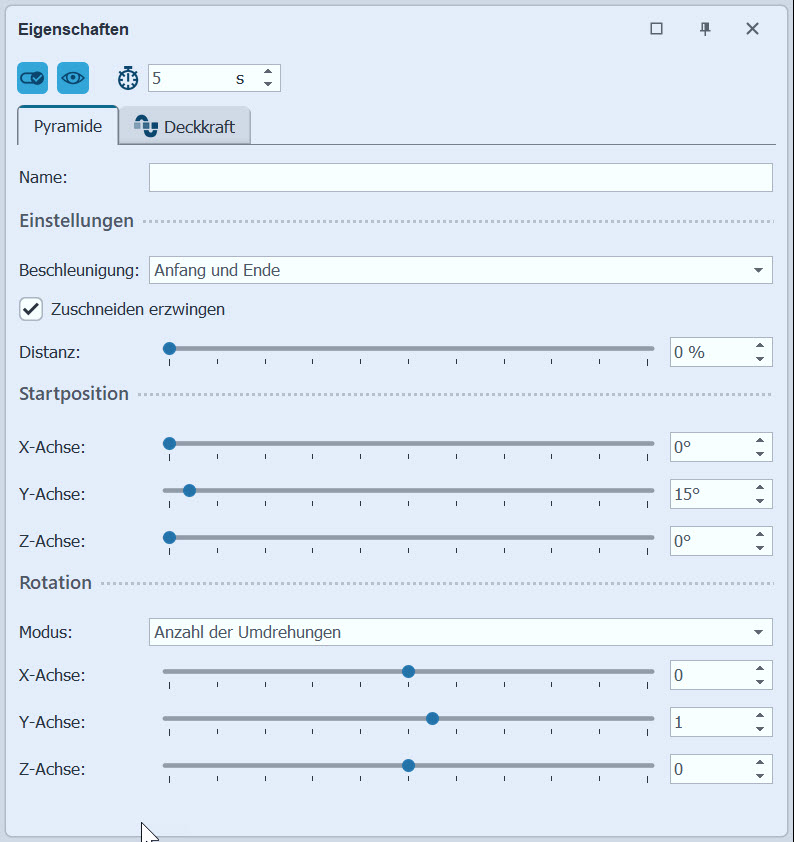
Die Pyramide verfügt über fünf Inhaltsbereiche für Bilder, Videos oder Text-Objekte. Dabei sind die Seiten dreieckig und die Unterseite quadratisch. (Vergleiche auch Tetraeder)
Über den Distanzregler in den Eigenschaften kann die Pyramide näher zum Betrachter geschoben werden oder weiter entfernt.
Im Abschnitt Startposition kann die Pyramide ausgerichtet werden – das ist dann auch die Ausgangsposition für eine mögliche Rotation. Die Anzahl der Rotationen und die Rotationsrichtung können selbst definiert werden. Die Rotation findet dann über die gesamte Anzeigedauer des Effektes statt.
- Wird ein Platzhalter-Bereich nicht befüllt, bleiben diese Pyramidenteile offen.
- Möchten Sie keine Rotation, setzen Sie alle Rotationswerte für die X/Y/Z-Achse auf 0.
- Geben Sie allen Bildern in der Pyramide die selbe Einblendung, um interessante Effekte zu erzielen. Versuchen Sie z.B. „Faltung vertikal“ oder „Ausdehnen“.
- Um die Anzeigedauer aller im Effekt befindlichen Bilder auf einmal zu verändern, markieren Sie den Effekt und wählen > Aktionen > Intelligent skalieren.
- Setzen Sie zwei Pyramiden auf der Spitze oder auf der Grundfläche aneinander.
- Kombinieren Sie eine Pyramide mit Bildern und eine Pyramide mit Text in einer 3D-Szene (nur in Stages), damit der Text korrekt um die Bildpyramide kreisen kann.
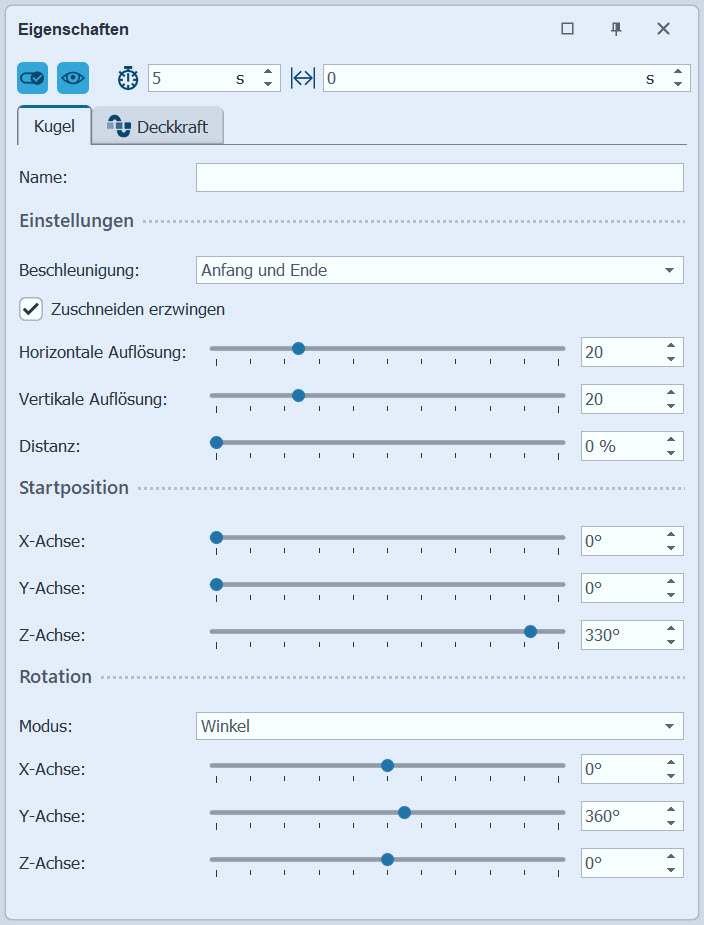
8. Kugel
Mit dem Kugel-Objekt wird Ihr eingefügtes Bild zu einer Kugel geformt. Die Kugel kann dann rotieren. In den Eigenschaften geben Sie den Startpunkt für die Rotation ein. Im Abschnitt Rotation können Sie wählen, in welche Richtung und wie weit und wie oft die Kugel gedreht werden soll. Die Rotation erstreckt sich über die gesamte Objektdauer.
Mit der horizontalen und vertikalen Auflösung steuern Sie die Anzahl der Polygone, aus denen die Kugel geformt wird. Je höher die Werte, desto glatter wird die Kugel (vor allem am Rand) erscheinen. Jedoch erhöht sich auch die benötigte Rechenleistung des Effektes.
- Fügen Sie das Bild einer Weltkarte ein, und erstellen Sie so eine Weltkugelanimation.
- Nutzen Sie das Farbverlaufsobjekt mit einem radialen Verlauf oder die Dynamische Rechteckform, um farbige Kugeln mit Verläufen zu erstellen.
- Besonders gut eignen sich Bilder oder Verläufe, die links und rechts ähnliche Farben besitzen.
- Mittels Bewegungspfad kann die Kugel über den Bildschirm bewegt werden.
- Verwenden Sie eine runde Dekoration (z.b. Smiley) im Effekt und geben Sie nur einen ganz geringen Rotationswert an.
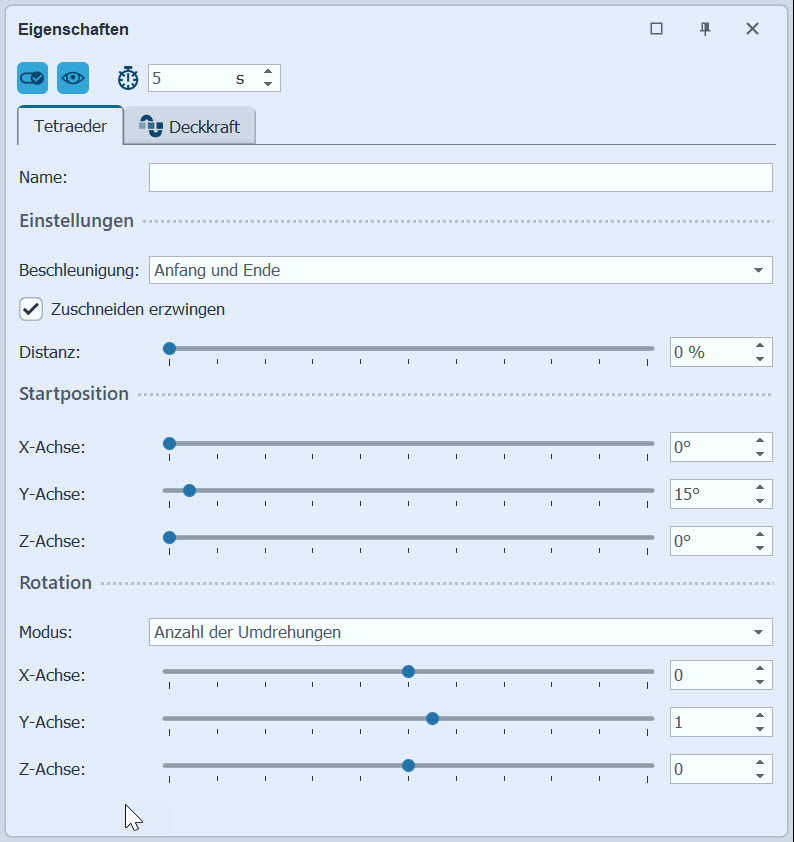
9. Tetraeder
Der Tetraeder ist ein 3D-Objekt mit vier dreieckigen Seiten. (Siehe im Vergleich Pyramide). Die vier Inhaltsbereiche können mit Bildern, Videos oder Text-Objekten gefüllt werden. Im Abschnitt Startposition richten Sie den Tetraeder aus, im Abschnitt Rotation können Sie Anzahl und Richtung von Rotationen eingeben. Die Rotation erfolgt über die gesamte Dauer des Objektes.
- Wünschen Sie keine Rotation, setzen Sie alle Rotationswerte für die X/Y/Z-Achse auf 0.
- Setzen Sie zwei Tetraeder auf der Spitze oder auf einer Seitenfläche aneinander.
- Kombinieren Sie einen Tetraeder mit Bildern und einen Tetraeder mit Text zusammen in einer 3D-Szene (nur in Stages) und lassen Sie diese umeinander rotieren.
- Sie können das Tetraeder mittels Bewegungspfad über den Bildschirm bewegen.
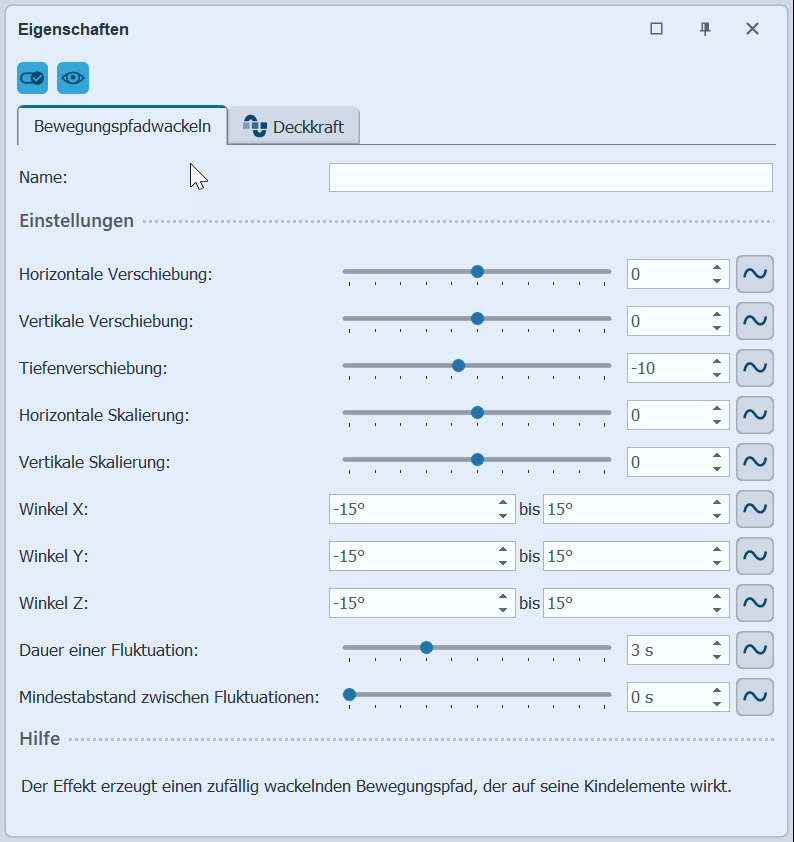
10. Textwackler
Der Effekt Textwackler ist eine Kombination aus den Effekten Tiefenverschiebung und dem Bewegungspfadwackeln, den Sie in Video Vision und Stages bei den Objekt-Effekten finden. Alle Objekte, die sich im Text-Wackler-Effekt befinden werden mittels Tiefenverschiebung automatisch in der Tiefe zueinander angeordnet und zusätzlich bewegt.
Der Effekt eignet sich als schnelle Lösung, um Beschriftungen von Bildern Tiefe und Dynamik zu verleihen. Die Bewegung ist für alle Objekte im Effekt identisch.
- Legen Sie in das Objekt „In die Tiefe verteilen“ mehrere Text-Objekte (vorzugsweise mit gleichem Textinhalt).
- Am Objekt „In die Tiefe verteilen“ wird der Abstand der Effekt-Inhalte eingestellt.
- Die Bewegung der Objekte wird am Objekt „Textwackler“ definiert. Für besonders harmonische Bewegungen (sowohl links-rechts als auch vor-zurück), wählen Sie für die Winkel X/Y/Z gleichlautende Werte oder Wertebereiche.
- Wenn Sie mit Wertebereichen (z.B. -15° bis 15°) arbeiten, wird für jedes Abspielen ein zufälliger Wert aus diesem Bereich gewählt. Um eine bestimmte Bewegung zu erzielen, verwenden Sie die Einstellung Wert (z.B. 15°).
- Mit der Einstellung „Dauer einer Fluktuation“ legen Sie fest, wie oft eine Bewegung stattfinden soll. (Wenn Dauer einer Fluktuation=Objektdauer, findet nur eine Bewegung statt.)
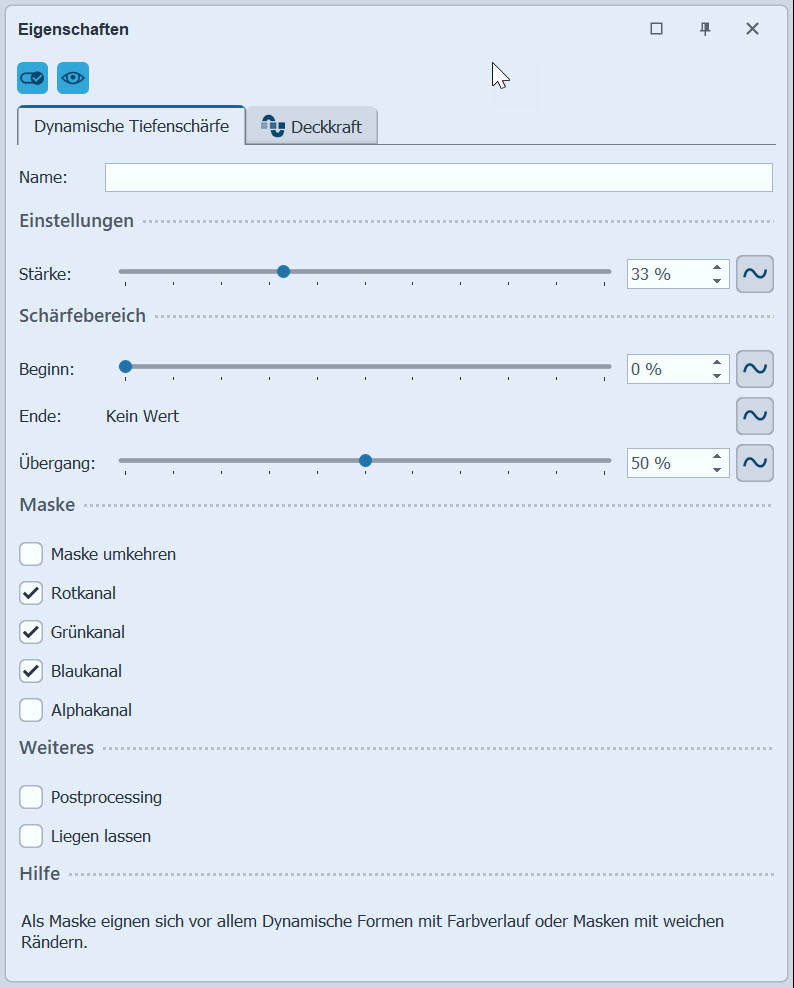
11. Dynamische Tiefenschärfe
Der Effekt verändert mit Hilfe einer Maske die Schärfe Ihres Fotos oder Videos. Geeignet ist der Effekt damit beispielsweise für Bilder, die insgesamt über wenig unscharfe Bereiche verfügen. Diese erhalten damit mehr Spannung und Tiefe. Durch gezielte Verlagerung der Unschärfe/Schärfe kann der Blick des Betrachters gelenkt werden.
Der Effekt kann einfach auf ein Bild oder Video gelegt werden und in Stages zusätzlich über die Zeit in seinen Eigenschaften verändert werden.
Alternativ kann die Maske bewegt oder über die Zeit verändert werden.
Der Effekt ähnelt dem Effekt Maskierter Weichzeichner, besitzt aber zusätzlich die Einstellungen für den Schärfebereich, mit dem sich die Wirkung der Maske differenzieren lässt. Mit der Stärke regeln Sie, wie stark im gewählten Schärfebereich (s.u.) weichgezeichnet wird.
Als Maske eignet sich vor allem der Dynamische Farbverlauf oder auch die Masken mit weichen Rand, die Sie bei den Toolbox-Objekten im Abschnitt „Masken“ finden. Eine Maske mit schwarz-weißem Farbverlauf sorgt bei der oben rechts gezeigten Maskeneinstellung dafür, dass weiße Bereiche scharf gezeigt werden und graue Bereiche unscharf. Eine Justierung dieses Bereiches zwischen weiß und schwarz ist im Abschnitt Schärfebereich möglich.
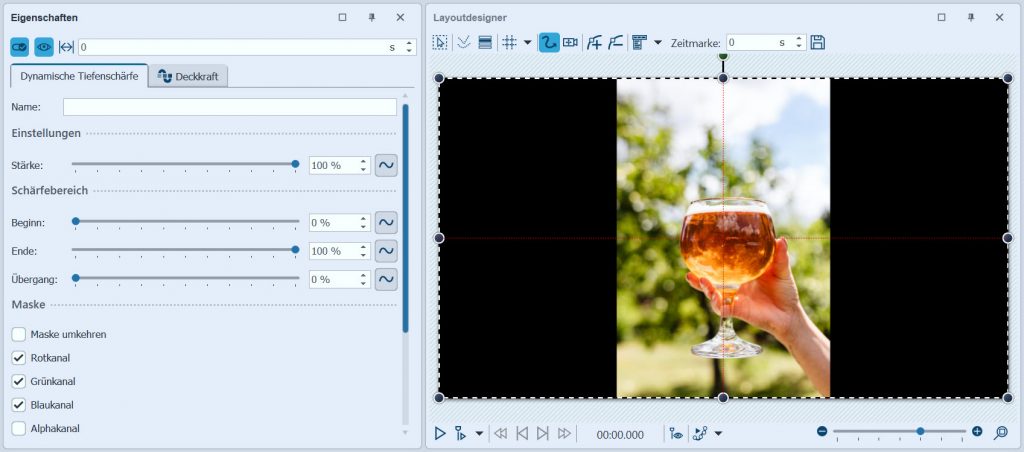
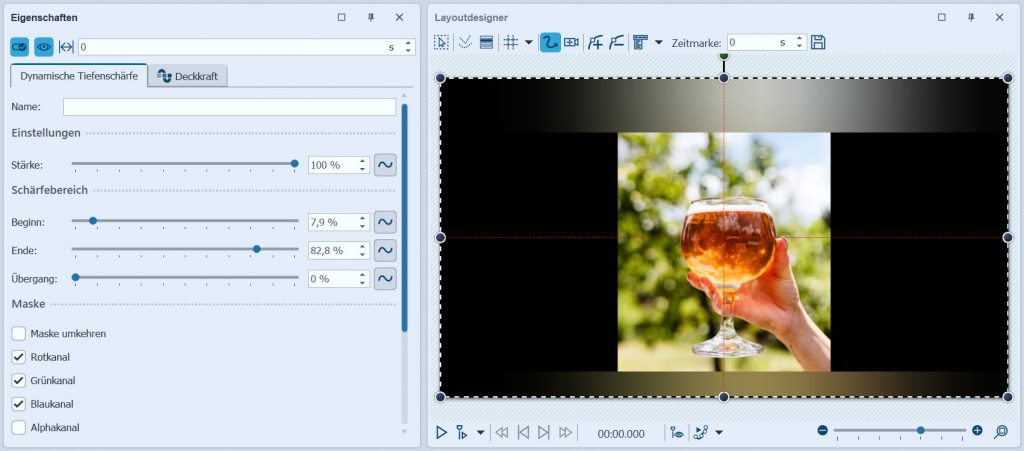
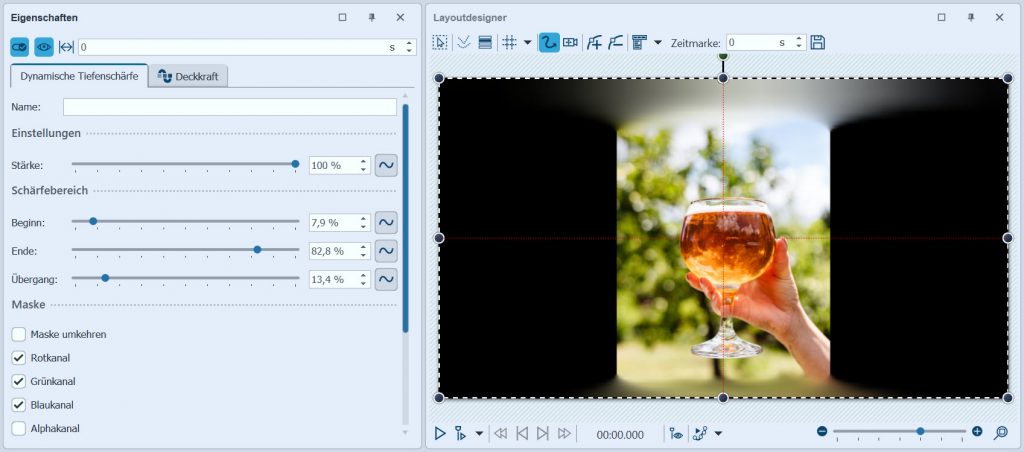
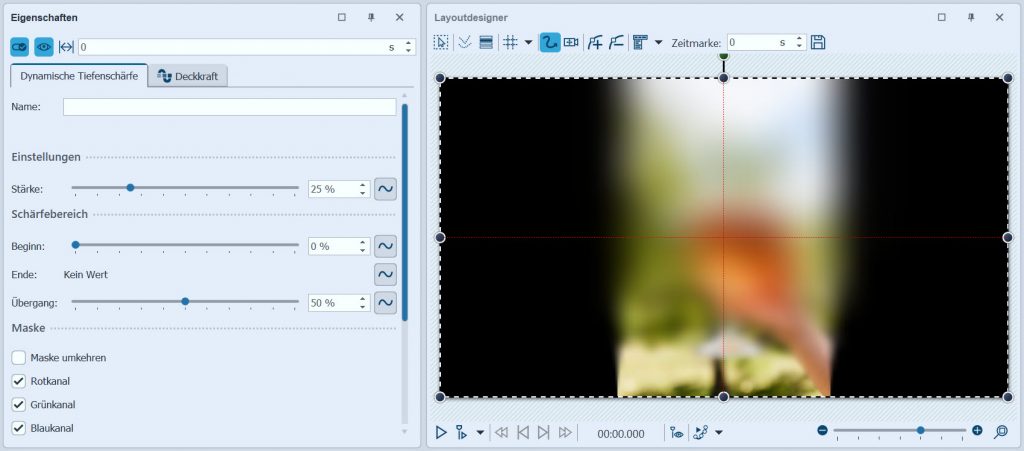
Zur besseren Sichtbarmachung der Auswirkungen der Einstellungen im Abschnitt Schärfebereich wurde ein Hochformatbild gewählt und die Stärke auf übertriebene 100% gestellt. Verwendet wurde jeweils ein Farbverlauf von unten weiß zu oben schwarz. Mit den Einstellungen Beginn und Ende grenzen Sie in diesem Fall den Weiß-Schwarz-Verlauf ein.

Beginn 0% und Ende 100% – alles ist scharf 
Beginn und Ende verschoben, dadurch weiß unscharf und schwarz unscharf, hier mit hartem Übergang 
Beginn und Ende verschoben, dadurch weiß unscharf und schwarz unscharf, Übergang jetzt weich 
Beginn 0%, Ende 0% bei weichem Übergang von 50 %: Unten scharf nach oben unscharf
- Um die Maske und deren Grauverlauf besser beurteilen und abstimmen zu können, ziehen Sie diese vorübergehend aus dem Effekt.
- VIDEO-ANLEITUNG Tiefenschärfe auf Fotos ändern
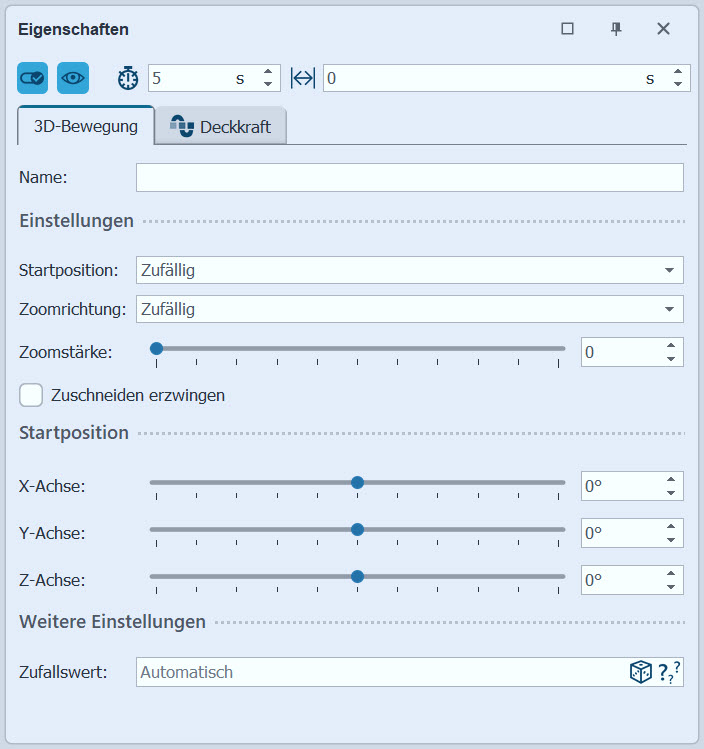
12. 3D-Bewegung
Der Effekt 3D-Bewegung sorgt für eine automatische Animation der inneliegenden Objekte. Die Objekte können im Raum bewegt werden. Der Effekt kann damit das händische Animieren von Objekten per Bewegungspfad ersetzen.
Mit der Startposition wählen Sie, von wo die Inhalte des Effektes in den sichtbaren Bereich gelangen. Dabei kommen alle Effektinhalte von der selben Position – außer Sie wählen die Startposition Zufällig. Dabei wird bei jedem Abspielen jedem Objekt eine zufällige Position zugelost.
Im unteren Eigenschaften-Bereich legen Sie zusätzlich den Startwinkel fest. Darüber lassen sich die Inhalte zum Beispiel schrägstellen. Die Bewegung läuft dann vom Startwinkel (z.B. Y=-15) zum Gegenwinkel (Y=+15). Sind alle Werte für die Achsen auf 0° werden alle Inhalte gerade (parallel) zum Betrachter gezeigt.
Über die Zoomrichtung können Sie die Distanz der Objekte zum Zuschauer variieren. Die Zoomrichtung Hinein sorgt dafür, dass der Effektinhalt auf den Betrachter zu kommt, die Zoomrichtung Heraus bewegt den Inhalt weg vom Betrachter. Bei Zufällig wird jedem Effektinhalt eine zufällige Bewegung zugelost, die Objekte können also gleichgerichtet oder mit unterschiedliche Zoomrichtungen animiert werden. Wünschen Sie keinen Zoom, stellen Sie die Zoomstärke auf 0.
- Wenn Sie mehrere Objekte direkt in den Effekt legen, sollten Sie für die Objekte in der Manuellen Eingabe jeweils andere Z-Positionen festlegen oder ein händische Anordnen in einer 3D-Szene (nur in Stages) vornehmen. Diese Aufgabe kann jedoch auch vom Effekt Tiefenverschiebung übernommen werden.
Dadurch lassen sich interessante Parallax-Effekte erzielen.
Parallaxe (vom griechischen parállaxis für Vertauschen, abwechseln)
Als Parallaxe bezeichnet man die scheinbare Änderung der Position eines Objektes, wenn der Beobachter seine eigene Position durch eigene Bewegungen verändert.
Unter Bewegungsparallaxe versteht man in der Wahrnehmungspsychologie den Effekt, der sich optisch ergibt, wenn verschiedene Objekte unterschiedlich voneinander entfernt in einer Landschaft verteilt sind und sich der Beobachter parallel zu diesen Objekten seitlich fortbewegt und dabei in Richtung Horizont blickt. (Quelle: Wikipedia)
13. 3D-Foto
Mit dem Effekt 3D-Foto können Sie im flachen Bild eine Räumlichkeit simulieren. Dafür wird ein zu Ihrem Foto passendes Tiefenbild (Depth Map) benötigt. Dieses definiert in Ihrem Foto dann unterschiedliche Höhen- und Tiefenbereiche. Ein Tiefenbild verfügt über weiße, graue und schwarze Bereiche. Helle Bereiche entsprechen Höhen, dunkle Bereich entsprechen Tiefen.
Die 3D-Illusion erfolgt dann über eine leichte Bewegung des Tiefenbildes oder in Stages auch über Kurven in den Effekteinstellungen.
- Manche Smartphones nehmen zusätzlich zum sichtbaren Bild ein Tiefenbild (Depth Map) mit auf. Dieses muss extrahiert werden und kann dann in die zweite Spur eingefügt werden. Das funktioniert auch mit Videos.
- Zu Ihrem Bild passende Tiefenbilder können Sie auch per Hand mit einer Bildbearbeitungssoftware herstellen. Mit einem solchen lassen sich die besten Ergebnisse im Effekt erzielen.
- Als Tiefenbild verwendbar sind auch die Masken mit weichen Rändern, die Sie in der Toolbox in einem eigenen Abschnitte finden.
- Mit dem Objekt Farbverlauf, können Sie ebenfalls schwarz-grau-weiße-Verläufe erstellen und als Tiefenbild verwenden.
- Um das Tiefenbild besser beurteilen und abstimmen zu können, ziehen Sie dieses vorübergehend aus dem Effekt.
- VIDEO-ANLEITUNG Vom normalen Foto zu 3D-Foto (Tiefenbilder mit Photoshop erstellt)
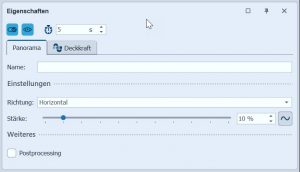
14. Panorama
Der Panorama-Effekt eignet sich für Bilder, die nicht nur einen klassischen Panorama-Kameraschwenk erhalten sollen, sondern dabei auch eine 3D-Illusion vermitteln sollen.
Das Bild wird dafür zugeschnitten und „rund aufgespannt“, etwa so, wie es auf dem Thumbnail des Effektes in der Toolbox illustriert ist. Entweder Horizontal oder Vertikal. Mit der Einstellung Stärke wählen Sie, wie stark das Bild in die Tiefe gespannt werden soll.
- Legen Sie ein Foto in den Effekt und wenden Sie einen Zoom-/Kameraschwenk darauf an – also einen links/rechts oder rechts/links-Kameraschwenk. Wählen Sie dann bei Richtung Horizontal. Bei einem Kameraschwenk oben/unten oder unten/oben wählen Sie Vertikal.
- In Stages lässt sich eine Animation auch über eine Kurve bei der Effekt-Stärke erzielen.
- Der Effekt lässt sich auch für Text nutzen, der leicht gebogen dargestellt werden soll.
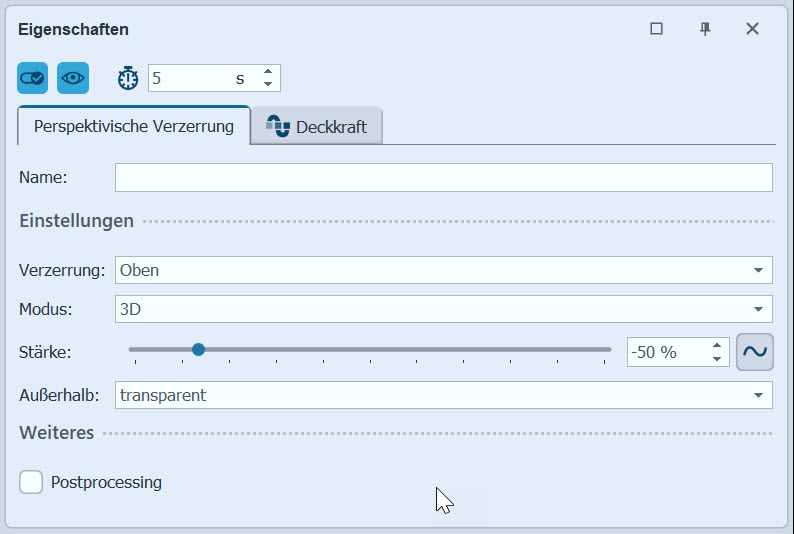
15. Perspektivische Verzerrung
Der Effekt verzerrt seine Inhalte so, als würde der Bildschirm in die Tiefe gekippt werden. Es ist ein „Pseudo“-3D-Effekt, der nur die sichtbaren Pixel verzerrt darstellt, also ohne Kenntnis von deren Position im 3D-Raum und auch das Ergebnis ist nur ein 2D-Bild.
Der Effekt wird auch im Sternen-Text-Scroller verwendet.
Wählen Sie zunächst, in welche Richtung verzerrt werden soll und bei Modus, ob das nur im 2D-Raum oder im 3D-Raum geschehen soll.
Am Punkt „Außerhalb“ können Sie wählen, wie der durch die Verzerrung nicht mehr vom Bild gefüllte Bereich dargestellt werden soll. Der Bereich kann transparent (leer) bleiben oder kaleidoskopartig mit automatischen Bildkopien gefüllt werden. Wählen Sie dafür die Einstellung wiederholen oder wiederholen und spiegeln.
- In Stages kann der Effekt mit einer Kurve über die Stärke animiert werden.
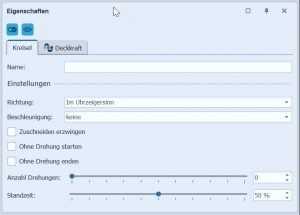
16. Kreisel
Mit dem Kreisel-Effekt lassen sich interessante Bildwechsel im 3D-Raum realisieren. Der Inhalt wird dabei einmal oder mehrmals
mit dem Uhrzeigersinn oder gegen den Uhrzeigersinn, vorwärts oder rückwärts um seinen Mittelpunkt gedreht.
Damit ist er ähnlich dem Objekt-Effekt 3D-Rotation . Das 3D-Element Kreisel sorgt jedoch dafür, jeweils so gedreht zu starten und zu enden, dass das Objekt in der Flucht zum Betrachter steht und das Bild nach/vor der Drehung mit der Vorderseite vor dem Betrachter ist.
Dabei wird, egal wo sich auf dem Bildschirm der Effekt befindet, optisch korrekt gedreht und die Perspektive angepasst. Es wird also nicht mit einem absoluten Drehwinkel gearbeitet, sondern dieser variert passend zur Position des Effektes auf dem Bildschirm.
Die Anzahl der Drehungen können Sie wählen. Eine Drehung läuft über 180°.
Die Anzahl Drehung = 0 entspricht dem Ablauf eingedreht / stehende Vorderansicht / ausgedreht
Wählt man Ohne Drehung starten oder Ohne Drehung enden fällt dieses Detail im Ablauf weg.
Die Anzahl Drehung = 1 entspricht einer kompletten Drehung, die Vorderseite und Rückseite zeigt.
Bei einer Anzahl Drehung = 3 würde das Bild 3x gedreht, nach angegebener Standzeit gezeigt, und 3x ausgedreht.
In Abhängigkeit zur Anzeigedauer des Bildes würde eine Standzeit von 80% bedeuten: 10% Dauer Eindrehen, 80% Dauer Bildvorderansicht, 10% Dauer Ausdrehen.
- Legen Sie mehrere Bilder oder auch Videos in den Effekt. Nutzen Sie einheitliche oder unterschiedliche Anzeigedauer für die inneliegenden Objekte.
- Setzen Sie Kreisel-Objekte mit unterschiedlichen Einstellungen hintereinander.
- Lassen Sie mehrere Kreisel parallel laufen.
- Sie können auch Text im Effekt rotieren.
17. Sternen-Text-Scroller
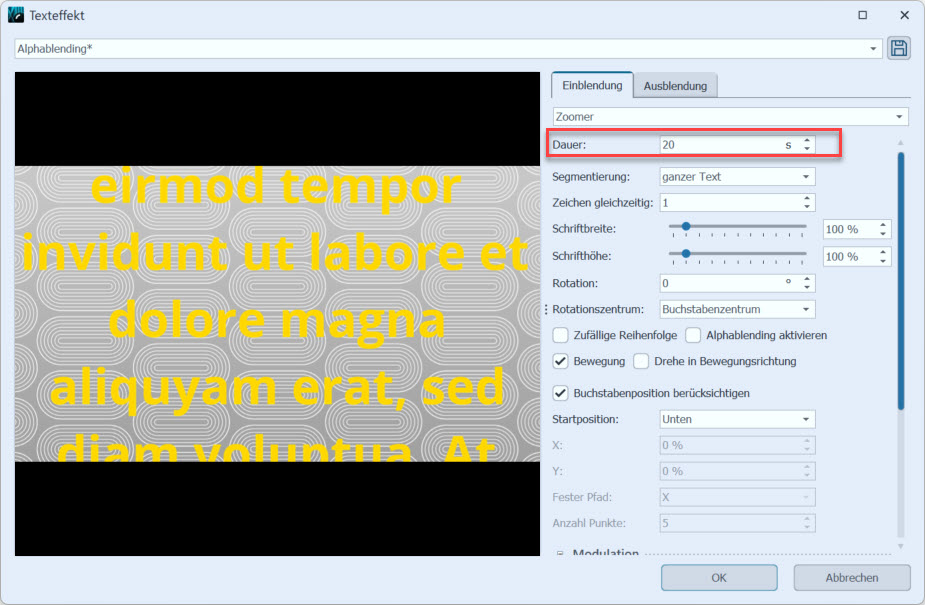
Der Sternen-Text-Scroller ist eine Variante des Effekts Perspektivische Verzerrung. Dabei wird ein Text mit Hilfe einer langen Textanimation über den sichtbaren Bildbereich in die Tiefe des Raumes gescrollt und aus dem sichtbaren Bereich herausgeschoben. Ein Partikel-Objekt erinnert an einen Sternenhimmel.
Die Dauer der Textbewegung wird am Text-Objekt bei der Text-Animation über TextFX anpassen definiert. Dabei ist die Dauer der Einblendung doppelt so lang, wie das Text-Objekt. Damit ist sichergestellt, dass der Text-Scroll-Bewegung genau der Dauer entspricht, die auch das Text-Objekt in der Timeline hat.
Achtung: Wenn Sie die Dauer der Text-Einblendung verlängern, erhöht sich automatisch auch der Wert für die Anzeigedauer des Textes. Senken Sie die Objektdauer dann wieder manuell auf die Hälfte der Dauer der Text-Einblendung.
Beispiel: Um Text langsamer ablaufen zu lassen, setzen Sie über TextFX anpassen die Dauer der Text-Einblendung auf 60 Sekunden und ändern die Dauer des Text-Objektes danach auf 30 Sekunden. Über die gesamte Objektdauer von 30 Sekunden wird dann der Text von vorn nach hinten gescrollt.
- Sie können einen beliebigen Hintergrund für den Effekt verwenden. Nutzen Sie beispielsweise den Hintergrund Weltall, Kaltes Bokeh oder Über den Wolken aus der Toolbox.
- Zusätzlich können Sie den Hintergrund mit einem (gedrehten) Kameraschwenk versehen, der den Betrachter zusätzlich in die Tiefe zieht.
3D-Elemente-Beispielvideo und mehr Material
In diesem Video gibt es zu jedem der 17 Effekte aus dem Erweiterungspaket 3D-Elemente Anregungen zur Nutzung:
Wie die Beispiele funktionieren, lässt sich im dazugehörigen VIP-Projekt entdecken.
>> Noch kein VIP-Club-Mitglied? Hier gibt es mehr Informationen.
Weitere Beispiele sehen Sie im Beispielprojekt 3D-Elemente, dass Sie nach dem Kauf des Erweiterungspaket 3D-Elemente im Programm unter Datei öffnen > Beispielprojekte finden. Ersetzen Sie darin die Platzhalter direkt mit Ihrem Bildmaterial.
Auf unserem YouTube-Kanal erscheinen regelmäßig neue Anleitungen und auch hier im Blog können Sie immer wieder Schätze heben.
Tolle Ideen gibt es zudem immer wieder im AquaSoft-Forum zu entdecken, sowie in der VIP-Facebook-Gruppe.
Fotos: Elizaveta Dushechkina, Arthur Brognoli, Gdtography, Karolina Grabowska, Luizclas, Pixabay, Wesley Carvalho (alle Pexels)