Layouts erstellen und Fotos verschachteln
In AquaSoft DiaShow und Stages 12 ist der Layout-Effekt neu hinzugekommen. Er ersetzt nicht nur den Galerie- und den Foto-Collage-Effekt, er bringt auch noch etwas mit: Bilder können die Plätze tauschen und es kann alles beliebig verschachtelt werden. Eine kleine Ansage dazu vorweg: der Layout-Effekt lädt durchaus zum Knobeln ein.
Layout-Effekt – wie funktioniert er?
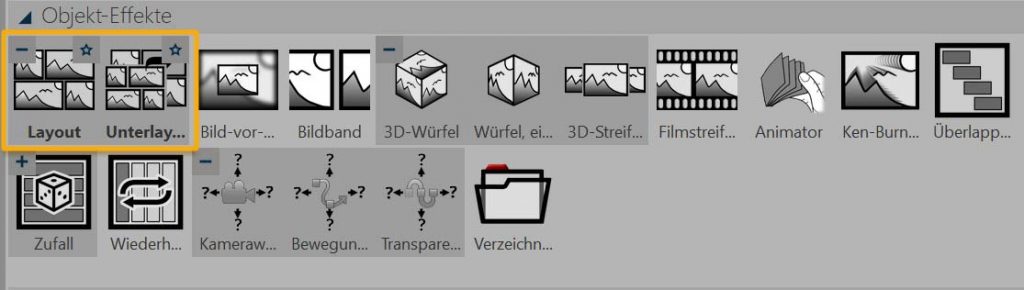
Du findest den Layout-Effekt in der Toolbox bei den Objekte-Effekten. Wie alle Effekte funktioniert er für Fotos und Videos, du kannst auch Rechtecke einfügen, wenn du eine einfarbige Fläche benötigst.

Mehrere Objekte gleichzeitig? Spuren nutzen!
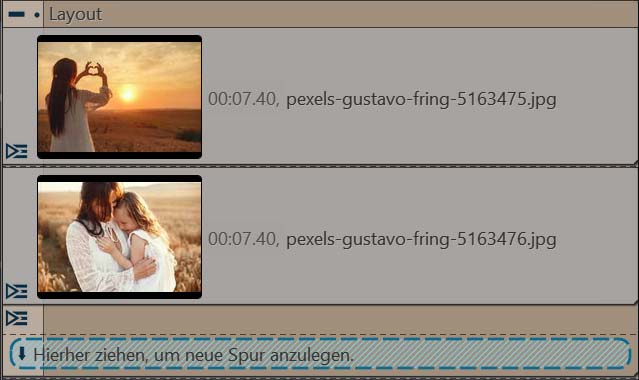
Im Layout-Effekt nutzen wir wieder das Spuren-Prinzip: wenn Objekte untereinander in der Timeline stehen, werden Sie gleichzeitig angezeigt. Liegen die Bilder (oder Videos) im Layout-Effekt, kann man diese nun nebeneinander, übereinander, im Raster oder zufällig aufteilen. Auch den Rand, den Zwischenraum und das Teilungsverhältnis lässt sich festlegen.


Fertige Anordnungen
Möchtest du schon fertige Anordnungen verwenden, dann sind die Vorlagen super, um schnell ans Ziel zu gelangen. Auch wenn diese Vorlagen schon „fertig“ sind, kannst du sie doch immer wieder deinen Vorstellungen anpassen. Zudem hast du mit den Vorlagen auch einen Lerneffekt, du siehst, wie die Unter-Layouts angeordnet sein müssen.

Pro Spur ein Kästchen – mit dem Unterlayout auch mehr
Im Layout-Effekt steht jede Spur für ein Kästchen. Soll ein Kästchen aber mal von mehr als einem Element ausgefüllt werden, kann man dieses Kästchen mit dem Unter-Layout aufteilen. Das Unter-Layout zählt also als ein Kästchen im übergeordneten Layout.
Je nachdem, welche Anordnung oder Teilung du benötigst, kannst du die Unter-Layouts mehrfach in einem Layout-Effekt verwenden oder auch ineinander verschachteln.
Schön ist hier, dass es nicht schlimm ist, wenn du mal ganz kleinteilig werden möchtest. Die Ränder bzw. Abstände werden nicht kleiner, sie passen sich dem übergeordneten Layout-Effekt immer an.

Um für ein Layout einen schönen weißen Hintergrund zu bekommen, legst du dir einfach ein Kapitel an. In diesem Steckt in der oberen Spur ein weißes Rechteck und in der Spur darunter befindet sich dann der Layout-Effekt.
Bilder tauschen ihren Platz
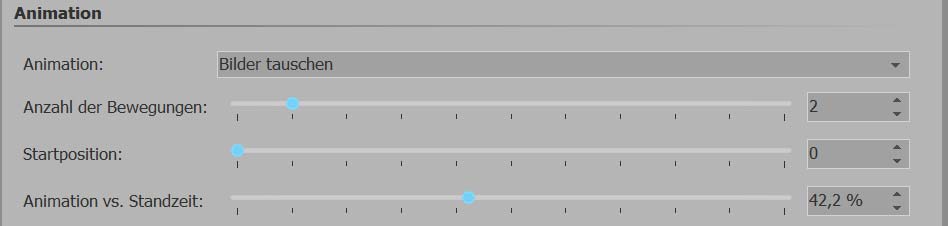
Die Kirsche auf dem Sahnehäubchen ist die Animation. Du kannst z.B. einstellen, dass die Bilder ihre Plätze tauschen. Das wäre manuell schon eine sehr kleinteilige Arbeit, die sich jetzt ganz schnell umsetzen lässt. Auch auf die Unter-Layouts wirkt sich diese Animation aus. Die Animation ist aber optional und du musst sie nicht einsetzen.

Die Größe und das Seitenverhältnis sind frei
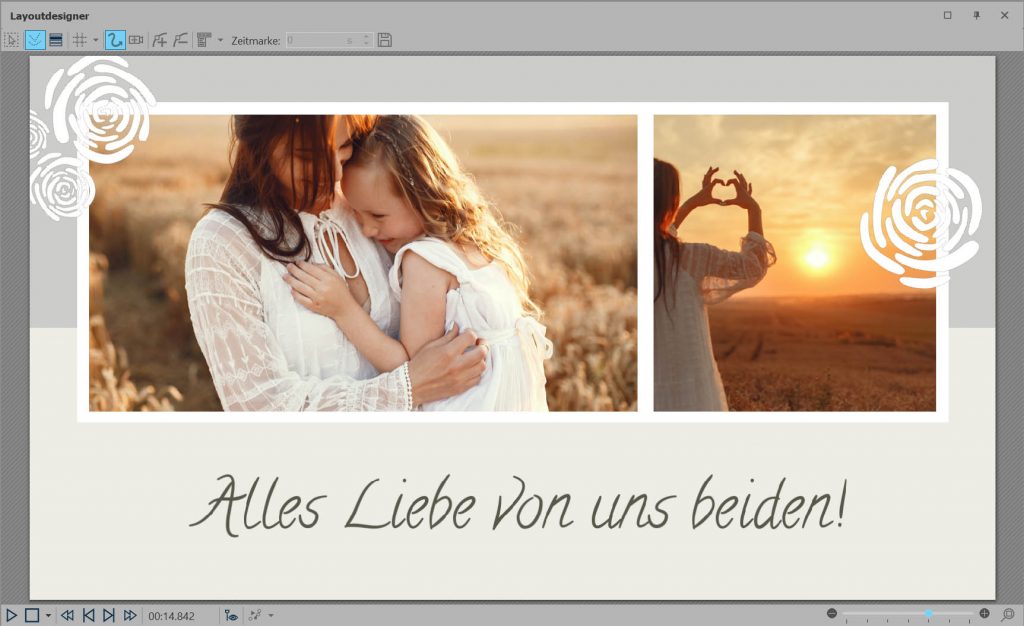
Es ist für den Layout-Effekt nicht entscheidend, welches Seitenverhältnis du in deinem Projekt verwendest. Klickst du dessen Rahmen in der Timeline an, kannst du im Layoutdesigner den Postionsrahmen verändern und die Größe und das Seitenverhältnis damit beliebig einstellen. In einem 16:9-Projekt kannst du so also auch eine quadratische Collage einbringen. Die Bilder und deren Zuschnitt passen sich jedes Mal automatisch an.
Im Beispiel unten siehst du ein Layout, dass es weiter oben auch gibt – aber mit einem anderen Seitenverhältnis.

Zwei Layouts und dazwischen ein Text
Du kannst ein Layout mit Unter-Layouts unterteilen. Bevor wir uns diesen Schritt genauer ansehen, möchte ich aber erstmal eine andere Variante zeigen, die ganz einfach funktioniert. Hier gibt es zwei Layout-Effekte. Diese sind so platziert, dass dazwischen auch noch Text passt. Zudem sind die vier Bilder schön ordentlich angeordnet und alle gleich groß.
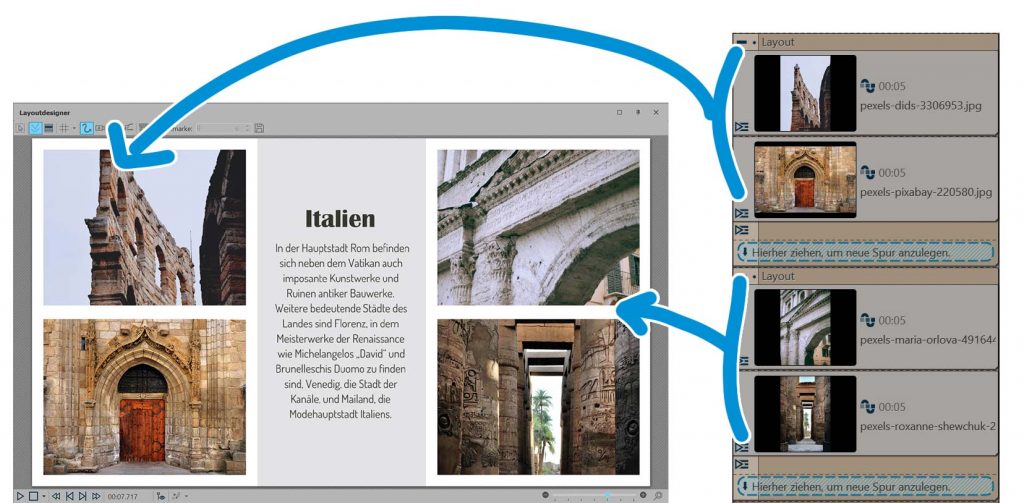
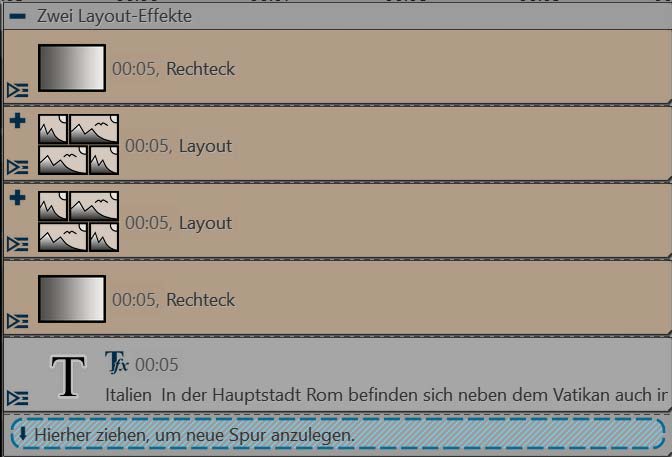
Im Screenshot siehst du, wie es aussehen kann. Im Layoutdesigner gibt es links und rechts zwei Bilder. In der Mitte liegt dann ein Rechteck als Untergrund für den Text. Konzentrieren wir uns hier nur auf die Bilder.
Links sind zwei Bilder vertikal geteilt übereinander. Die Bilder teilen sich je 50% der Fläche und es gibt einen Rand, sowie einen Zwischenraum. Der Layout-Effekt ist auf dem ersten Drittel des Layoutdesigners platziert. Der Positionsrahmen ist entsprechend schmal.
Möchte man auch auf dem rechten Drittel die Bilder in der gleichen Anordnung haben, muss man den vorhandenen Layout-Effekt nur kopieren und im Layoutdesigner an die gewünschte Stelle verschieben.

Den Text kann man nun einfach außerhalb des Layouts-Effektes in der Timeline (z.B. im selben Kapitel) einfügen.

Layout und ein Unter-Layout
Lass uns jetzt ein Unter-Layout nutzen. Wir wollen zwei übergeordnete Kästchen haben:
- Oben ein großes Kästchen, das nicht geteilt ist – das Bild kann einfach im Layout-Effekt sein, ohne Unter-Layout.
- Unten ein weiteres Kästchen, das in sich in vier Kästchen geteilt ist – hier brauchen wir ein Unter-Layout, in dem vier Bilder stecken („Horizontal, geteilt“).
- Der übergeordnete Layout-Effekt hat die Einstellung „Vertikal, geteilt“.
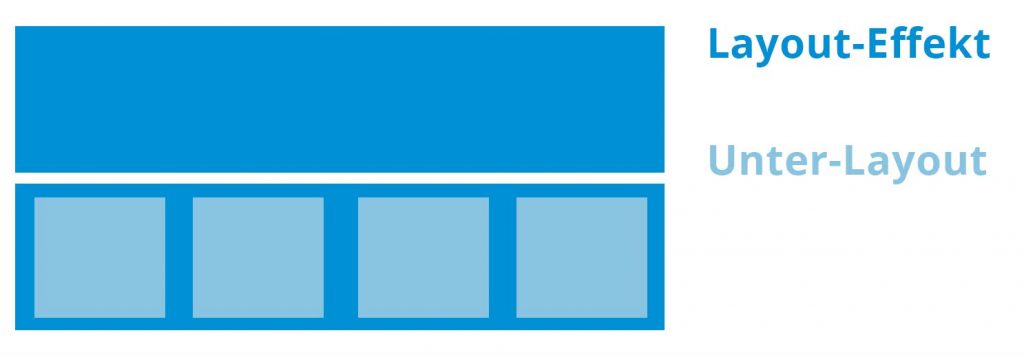
In dem Schema unten kann man sehen, dass es zwei Kästchen für den Layout-Effekt gibt (= zwei Spuren in der Timeline werden genutzt).
Im zweiten Kästchen befinden sich dann nochmals vier Kästchen, die mit dem Unter-Layout eingebracht werden (= vier Spuren in der Timeline im Unter-Layout).

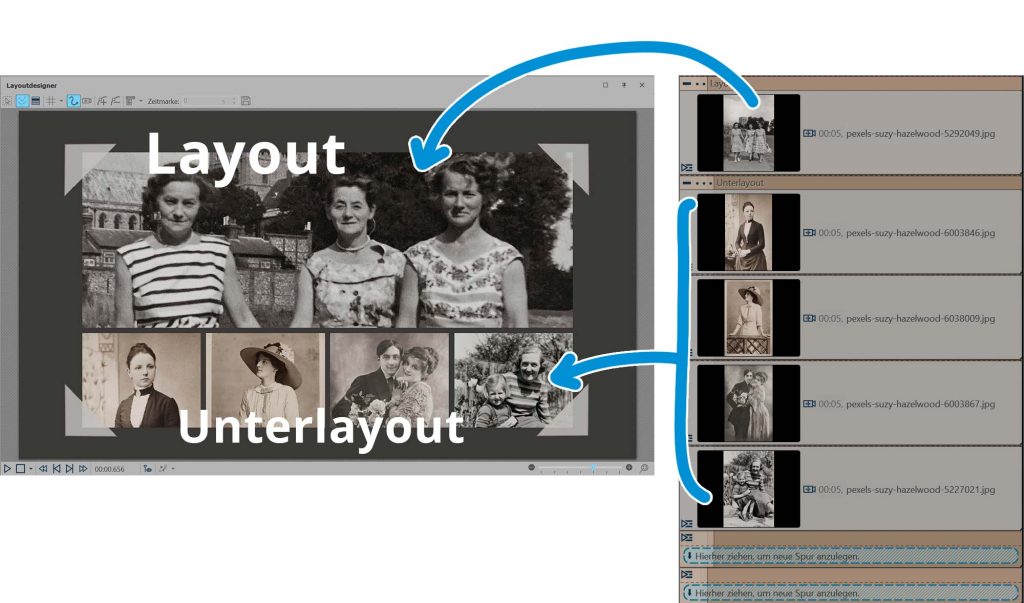
Im konkreten Beispiel sieht man, dass ein Bild nur im Layout-Effekt liegt. Die restlichen vier Bilder liegen dann nochmal im Unter-Layout.
Im oberen Bild wird der Ausschnitt (je nachdem, welches Seitenverhältnis der Layout-Effekt bekommt) ziemlich breit. Ich habe für jedes Foto mit dem Kameraschwenk-Werkzeug noch einen Ausschnitt festgelegt, damit die Gesichter gut zu sehen sind.

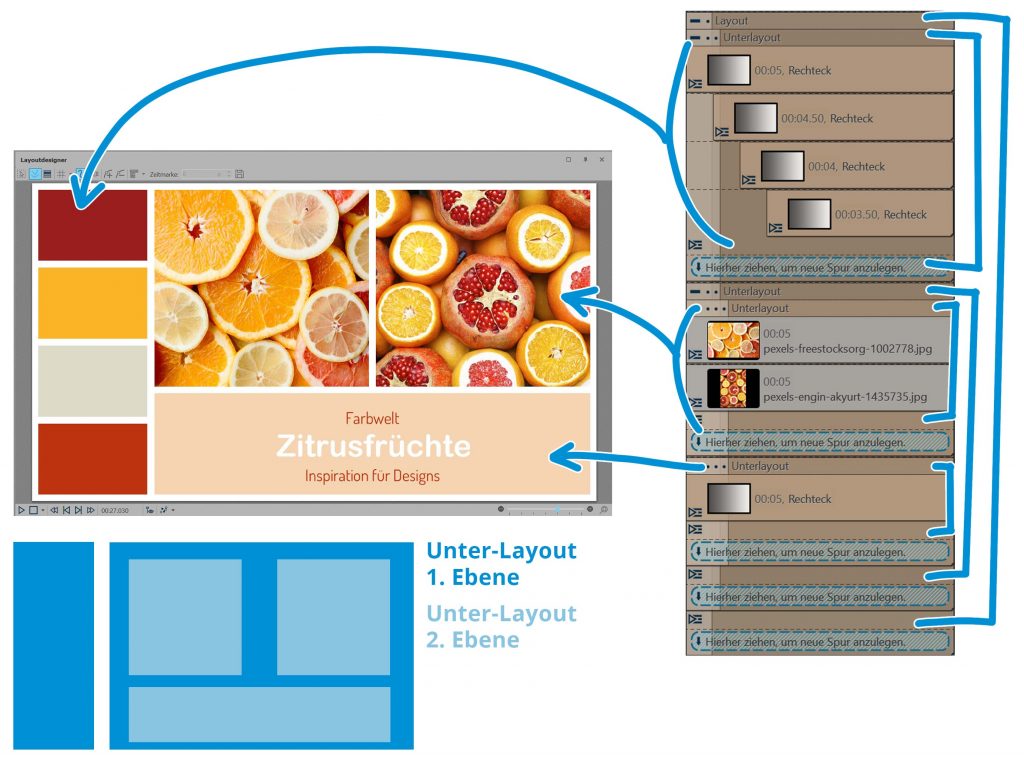
Unter-Layout weiter verschachteln
Alles klar so weit? Kann es noch ein wenig kniffeliger werden? Nach dem Motto „Umso schöner, je verschachtelter“ gehen wir jetzt in eine zweite Unter-Layout-Ebene. 😃
In diesem Beispiel gibt es folgenden Aufbau:
- Ein übergeordnetes Layout mit der Einstellungen „Horizontal, geteilt“.
- Zwei Unter-Layouts:
- Das erste „Vertikal, geteilt“ in vier Kästchen.
- Das zweite enthält wieder zwei Unter-Layouts und ist „Vertikal, geteilt“
- Hier enthält das obere Unter-Layout zwei Bilder („Horizontal, geteilt“)
- Das untere Unter-Layout müsste so nicht sein, das Rechteck könnte auch ohne das Unter-Layout hier sein.

Möchtest du die Funktionsweise der Verschachtelung besser verstehen, dann schau in die Vorlagen – hie gibt es auch Unter-Layouts, bei denen du dir abschauen kannst, wie die Logik hier ist.
Bestimmte Bildanzahl pro Zeile festlegen
Was ist, wenn wir nun eine Collage zeigen möchten, bei dem es in jeder Zeile unterschiedlich viele Bilder geben darf? Pro Zeile müssten wir dann immer ein unter-Layout anlegen.
Im Bild unten kann man es gut sehen. Damit sich dieses Bild ergibt, muss für den Layout-Effekt die Option „Vertikal, geteilt“ eingestellt sein und für die Unter-Layouts dann „Horizontal, geteilt“.

Kreativ sein und selbst loslegen
War der Beitrag für dich hilfreich? Fehlt dir etwas? Gib gerne eine Bewertung, damit wir wissen, ob der Beitrag dir weiterhilft:


 (10 Stimmen, durchschnittlich: 4,00 von 5)
(10 Stimmen, durchschnittlich: 4,00 von 5)

Hallo Nadine,
vielen Dank für Deine immer wieder hilfreichen, toll gemachten Videos!
Ich habe eine Frage zu dem (für mich neuen) Layout-Effekt:
Ich möchte gerne die gezeigten Fotos beschriften.
Mittels der direkten Bildbeschriftung (Reiter „Text“ des Fotos) klappt es leider nicht, es wird nur der Text zum zuoberst liegenden Foto angezeigt.
Mir fallen 2 Alternativen ein:
1. ein Kästchen des Layouts statt mit einem Foto mit den Bildbeschreibungen belegen
2. eine neue Spur mit Textelementen, die sich über die Fotos legen.
In meinem Fall blende ich, wie in Deinem Beispiel, die Fotos nacheinander ein, daher ist es ein ziemliches Gefrickel, Alternative 2 umzusetzen.
Ich hoffe daher sehr, es gibt einen einfacheren Weg 🙂
Liebe Grüße aus dem Rhein-Main-Gebiet nach Potsdam, Alex
…und weiter so, ich freue mich auf viele weitere YT-Videos & Blog-Posts 🙂
Hallo Alex,
du kannst schon auch die Bildbeschriftung verwenden, müsstest diese dann aber „vorhersehend“ manuell an die Stelle im Layoutdesigner verschieben, wo das Bild später auch im Layout erscheinen wird.
Ich persönlich würde daher doch mit der Variante 2, Text-Objekt außerhalb unter dem Effekts arbeiten, denn da lässt sich die Beschriftung sehenden Auges im Layoutdesigner auf dem Bild platzieren.
Hallo, Wie kann ich die in einem Layout verwendeten Bilder zuschneiden? Und wie animieren? Es wird immer nur das Original verwendet..
Das Bild kann über Rechtsklick > Bild bearbeiten oder das Stiftsymbol im Bildeditor zugeschnitten werden.
Der Layout-Effekt hat eine eigene Bildertausch-Animation, die man in den Eigenschaften aktivieren kann: https://www.aquasoft.de/help/vision13/de/index.htm?layout-und-unterlayout.htm
Man kann ein Bild aber ansonsten auch mit einem Kameraschwenk/Zoom versehen.