Hintergrundfarbe für Text
Text hebt sich auf einem Foto manchmal schwer ab, noch schwieriger wird es beim Bewegtbild. Eine Hintergrundfarbe für den Text kann Ruhe in die Komposition bringen, der Text wird besser lesbar. Da muss die Hintergrundfarbe nicht immer vollflächig erscheinen, es gibt auch andere Möglichkeiten und diese sehen wir uns jetzt an.
Hintergrundfarbe für den Text als Fläche
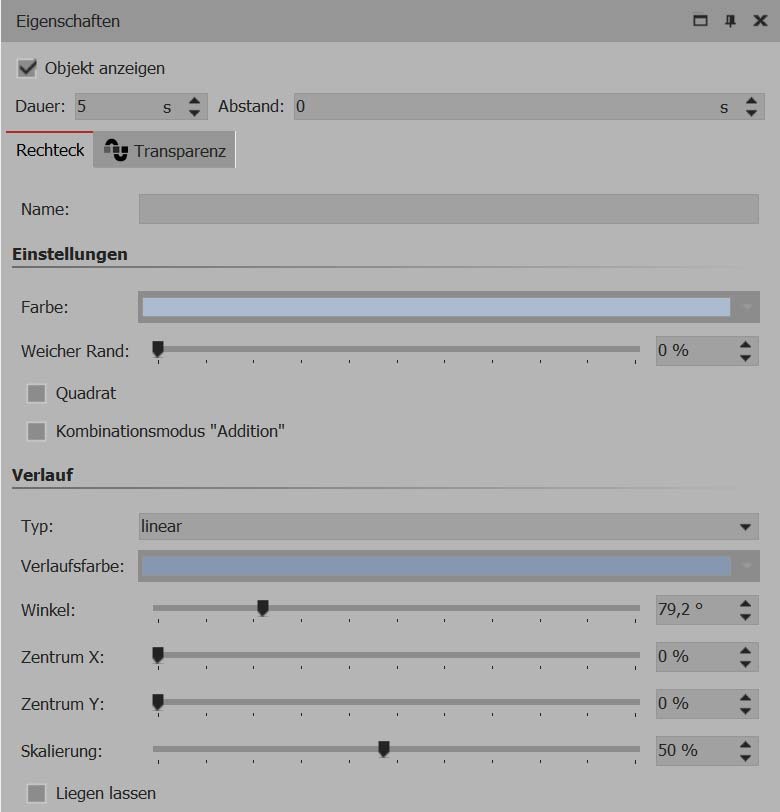
Als Kapitel-Unterteilung oder Texttafel ist ein farbiger Hintergrund, der die gesamte Bildfläche bedeckt, optimal. Man kann den vollflächigen Hintergrund auf verschiedenen Wegen einfügen. Meine Lieblingsvariante ist es, dafür ein Rechteck aus der Toolbox zu nutzen (zu finden unter „Dynamische Formen“). Der Vorteil herbei ist, dass ich auch einen Farbverlauf einstellen kann (im Screenshot unten ist ein ganz leichter Farbverlauf zu sehen).

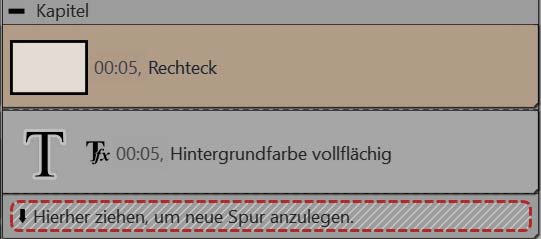
Der Aufbau für die vollflächige Hintergrundfarbe ist schnell erstellt:
- Zuerst brauchen wir ein Kapitel-Objekt aus der Toolbox.
- In die obere Spur des Kapitels kommt ein Rechteck (Dynamische Formen), dessen Farbe dann im Bereich Eigenschaften gewählt werden kann. Hier kann man auch einen Farbverlauf einstellen.
- In die zweite Spur unseres Kapitels kommt jetzt ein Text-Objekt, das nur noch passend im Layoutdesigner platziert werden muss.


Farbiger Balken als Hintergrund
So, wie im Beispiel oben bei dem vollflächigen Hintergrund schon das Rechteck eingesetzt wurde, können wir gleich weitermachen. Manchmal braucht man gar keine große Fläche, sondern einfach einen Balken, der hinter dem Text stet und ihn lesbarer macht.
Hier arbeiten wir wieder mit mehreren Spuren:
- Ein Kapitel-Objekt aus der Toolbox in die Timeline ziehen.
- In die erste Spur des Kapitel-Objektes kommt das Bild. Es sollte möglichst die gesamte Fläche ausfüllen (kann man unter „Eigenschaften“ bei „Seitenverhältnis“ einstellen)
- In die Spur darunter kommt das Rechteck (aus der Toolbox unter „Dynamische Formen“).
- Darunter wird der Text eingefügt (Text-Objekt aus der Toolbox).
Im Layoutdesigner muss jetzt nur noch das Rechteck verkleinert und richtig platziert werden. Passend dazu muss dann auch der Text auf den Balken gesetzt werden.

Halbtransparente Hintergrundfarbe für Text
Einen kleinen Funken schicker ist es, wenn ein Foto noch leicht durch den farbigen Hintergrund schimmert. Im Beispiel unten habe ich dafür zwei Rechtecke kombiniert, es geht aber auch mit einem.

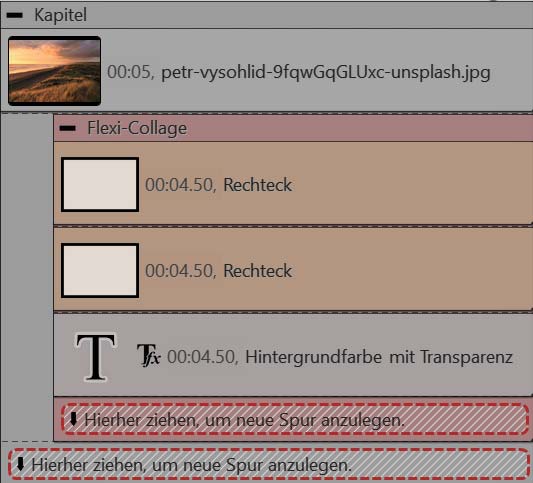
So sollte der Aufbau für die transparente Hintergrundfarbe aussehen:

- Zuerst wird wieder ein Kapitel eingefügt. Wenn das Foto oder Video dann bildschirmfüllend in die erste Spur kommt, ist das super.
- Unter dem Foto oder Video liegt eine Flexi-Collage (im Screenshot sieht man es gut)
- In der Flexi-Collage liegen zwei große Rechtecke, die im Layoutdesigner dann passend platziert werden.
- In der untersten Spur der Flexi-Collage befindet sich der Text.
Wozu ist die Flexi-Collage gut?
Mit der Flexi-Collage gruppieren wir die Rechtecke und den Text. Jetzt kann man nämlich eine Bewegung oder eine Einblendung für die gesamte Gruppe anlegen. Der transparente Hintergrund „fährt“ das z.B. sanft ins Bild. Das wirkt stimmiger, als wenn alle Objekte auf dem Foto abrupt erscheinen.
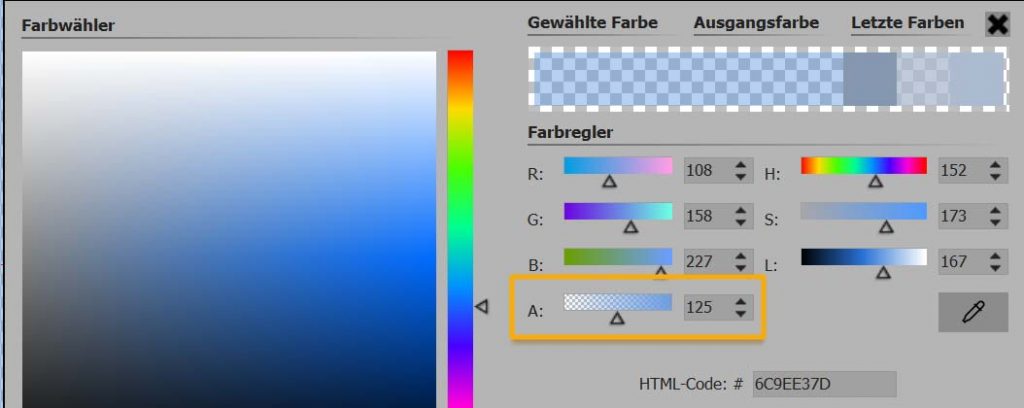
Und wie kommt die Transparenz zustande?
Das geht für jedes Rechteck unter „Eigenschaften“. Hier hat man bei der Farbauswahl auch die Möglichkeit, die Farbe durchsichtig aussehen zu lassen. Verantwortlich dafür ist der Schieberegler unter „A“ (das A steht für Alphakanal).

Anregungen für mehr
Das sind nur drei Beispiele, wie die Hintergrundfarbe für einen Text aussehen kann. Drei zusätzliche Beispiele möchte aber als Anregung mitgeben. Der Aufbau aus allein aus Text-Objekten und Rechtecken entstanden und mit dem Wissen aus diesem Beitrag, kann man diese Beispiele auch gut nachbauen. Einen Versuch ist es wert! 😊





 (7 Stimmen, durchschnittlich: 4,29 von 5)
(7 Stimmen, durchschnittlich: 4,29 von 5)

