Video mit Rahmen versehen
Wie Sie ein Video mit Rahmen versehen, zeige ich Ihnen in diesem Beitrag. Soll innerhalb der Präsentation ein Video nicht formatfüllend angezeigt werden, kann solch ein Rahmen eine gut sichtbare Abgrenzung zum Hintergrund sein. Gestaltet wurden die Beispiele mit DiaShow 10 Ultimate.
+++
Video mit Rahmen versehen
 Ein Video soll vor einem Hintergrund abgespielt werden und mit einem einfachen farbigen, gleichmäßigen Rand eingefasst werden. Gehen Sie am besten wie folgt vor:
Ein Video soll vor einem Hintergrund abgespielt werden und mit einem einfachen farbigen, gleichmäßigen Rand eingefasst werden. Gehen Sie am besten wie folgt vor:
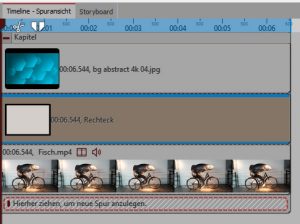
- Kapitel-Objekt einfügen. In die oberste Spur kommt das Hintergrundbild, darunter das Video. Objekt-Längen anpassen.
- Schieben Sie den Video-Auswahlrahmen im Layoutdesigner im Bewegungspfad-Modus auf die gewünschte Größe zusammen. Halten Sie dabei die Umschalt-Taste gedrückt.
- Fügen Sie nun zwischen Hintergrund und Video die Rechteck-Form aus der Toolbox „Formen“ ein.
Wählen Sie die gewünschte Farbe in den Eigenschaften und bringen Sie das Objekt auf Videolänge. - Markieren Sie das Video-Objekt in der Timeline, klicken Sie mit rechts in den Layoutdesigner und wählen Sie „Pfad kopieren“.
- Markieren Sie das Rechteck-Objekt in der Timeline, klicken Sie im Layoutdesigner mit rechts „Pfad einfügen“.
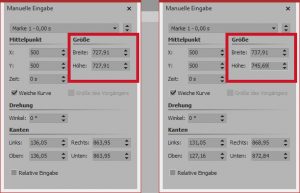
Nun haben beide Objekte die identische Position und Größe – es ist noch kein Rahmen zu sehen. Um das Video mit Rahmen zu sehen, müssen wir den Rand zu verbreitern. Dafür öffnen Sie die Manuelle Eingabe mit STRG und M (nur in Ultimate und Stages). Erhöht man nun beim Rechteck die Werte für Breite und Höhe, erhält man einen sichtbaren Rand.
Wer einen gleichmäßigen Rahmen um das Video möchte, kann auf folgende Werte zurückgreifen:
(Und wer nicht selbst addieren möchte, darf den windowseigenen Taschenrechner zur Hilfe nehmen 😉 )
Beispielwerte
Schmaler Rahmen in 16:9-Show
eigene Breite + 10
eigene Höhe + 17,78
Breiter Rahmen in 16:9-Show
eigene Breite + 35
eigene Höhe + 62,22
Schmaler Rahmen in 4:3-Show
eigene Breite + 10
eigene Höhe + 13,33
Breiter Rahmen in 4:3-Show
eigene Breite + 35
eigene Höhe + 46,67
Weitere Rahmenbreiten können Sie auch selbst errechnen.
Kurzer Ausflug in die Mathematik
Die Manuelle Eingabe arbeitet nicht mit absoluten Maßangaben. Die Breite 1000 und Höhe 1000 beschreibt das Vollbild des gewählten Seitenverhältnisses. Der Mittelpunkt befindet sich immer bei X 500 und Y 500.
Man kann sich errechnen, wie groß die Additionswerte für einen gleichmäßgen Rahmen um ein Video sein müssen – abhängig vom Seitenverhältnis:
Für einen schmalen Rahmen wählt man z.B. die Breite X =10
Der Additionswert für die Höhe ergibt sich aus
Y=X*16/9 bei einem Seitenverhältnis von 16:9 oder Y=X*4/3 bei einem Seitenverhältnis von 4:3
Der Y-Wert wird dann in der Manuellen Eingabe der eigenen Rechteck-Höhe aufaddiert. Sie können natürlich auch andere Seitenverhältnisse einrechnen.
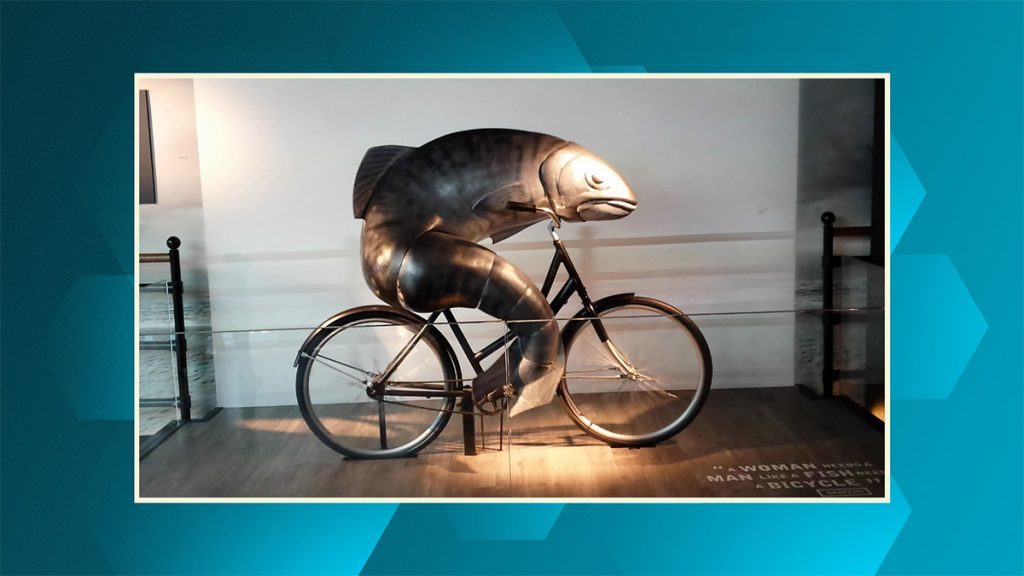
Video mit Rahmen auf Fernseher-Foto
Möchte man ein Video möglichst genau in einen Rahmen einpassen, der durch ein Hintergrundbild vorgegeben ist, gehen Sie wie folgt vor.
- Legen Sie das Hintergrundbild in ein Kapitel.
- Das Video legen Sie in die Spur darunter.
- Ziehen Sie im Layoutdesigner im Bewegungspfad-Modus den Video-Auswahlrahmen auf den TV-Bildschirm des Fotos zurecht. Um das Seitenverhältnis beizubehalten, drücken Sie, während Sie mit der Maus ziehen, die Umschalt-Taste. Platzieren Sie das Video am besten zunächst in der Ecke des TV-Bildes. Ziehen Sie dann die gegenüberliegende Ecke passend.
Vergrößern Sie mit der +-Lupe die Ansicht im Layoutdesigner. Mit der Manuellen Eingabe (STRG und M) lassen sich kleinste Größenänderungen oder Verschiebungen erledigen.
In meinem Beispiel passt das Seitenverhältnis des Foto-Fernsehers und das Video-Seitenverhältnis zueinander. Ist das bei Ihnen nicht der Fall, können Sie ein Video auch in den Eigenschaften „zuschneiden“ und so, mit dem Auswahlrahmen z.B. auch in eine quadratische Form bringen. Je nach Videomotiv, würde dann aber etwas vom Bild „abgeschnitten“. Eine weiteres Möglichkeit, in dem das Fernsehbild zuvor „ausgeschnitten“, das heißt mit einem Bildbearbeitungsprogramm transparent gesetzt wurde, sehen Sie hier.
Um „unsaubere“ Ränder zum Fotomotiv zu verstecken, setzen Sie wieder, wie zuvor beschrieben, einen schmalen Rahmen (hier passend in der Farbe schwarz) mit Hilfe eines Rechtecks zwischen Foto und Video.
Video mit Hintergrundbild groß zoomen
Möchten Sie das Video nicht nur „im Foto“ ablaufen lassen sondern auch größer anzeigen, gibt es zwei Möglichkeiten.
 Zoom mit Flexi-Collage
Zoom mit Flexi-Collage
Hierbei wird in die Collage hineingezoomt.
- Legen Sie alle Inhalte (bzw. Ihr Kapitel) in eine Flexi-Collage.
- Markieren Sie den roten Rahmen der Flexi-Collage und wechseln Sie im Layoutdesigner in den Kameraschwenk/Zoom-Modus.
Die erste Marke bleibt im Vollbild – wenn das gesamte Bild eine Weile genau so zu sehen sein soll, erhöhen Sie den Wert von 0 auf z.B. 2 Sekunden. - Fügen Sie über das + eine weitere Marke hinzu. Ziehen Sie den Auswahlrahmen (mit gedrückter Umschalt-Taste) auf die Größe, zu der gezoomt werden soll.
 Video vergrößert sich mit Bewegungspfad
Video vergrößert sich mit Bewegungspfad
Eine andere Möglichkeit: Sie lassen das Video aus dem Fernseher „heraustreten“. Ausgangspunkt ist wieder unser Kapitel mit Foto, evt. Rechteck und Video.
- Markieren Sie das Video in der Timeline. Der Layoutdesigner befindet sich im „Bewegungspfad-Modus“. Die erste Marke (o Sekunden) beschreibt das verkleinerte Video. Soll dieser Zustand länger zu sehen sein, können Sie den Zeitwert erhöhen, z.B. auf 2 Sekunden.
- Fügen Sie mit dem + eine Marke hinzu. Klicken Sie diese mit rechts an und wählen Sie > Positionsrahmen > Auf Vollbild skalieren. Zeitwert ggf. anpassen.
Mit dieser Technik können Sie auch ganze „Videowände“ – optisch ähnlich einem DVD-Menü – gestalten und nach und nach alle Videos abspielen.
Im folgenden Video sind alle Beispiele auch noch einmal zu sehen:







 (12 Stimmen, durchschnittlich: 4,08 von 5)
(12 Stimmen, durchschnittlich: 4,08 von 5)


Danke, Ihr seid echt die besten :-))