Foto-Postkarte mit Drehung erstellen
Reisen und Foto-Postkarten aus weiter Ferne zu versenden – das gehört zu den Dingen, die wir uns gerade für passendere Zeiten aufheben. Dennoch ist das gemeinsame Träumen schön. In diesem Beitrag lernen Sie, wie man eine fantasievolle Foto-Postkarte erstellt, die eine Rückseite und deine Vorderseite besitzt und sich „dreht„. Hierfür ist es gut, wenn man mit AquaSoft Stages 11 arbeitet, denn Keyframes spielen eine wichtige Rolle (mit DiaShow 11 geht es aber auch). Die Grafik für die Postkarte kommt aus dem neuen Erweiterungspaket „Unterwegs 2„.

Hintergrund: Erst weiß, dann Foto
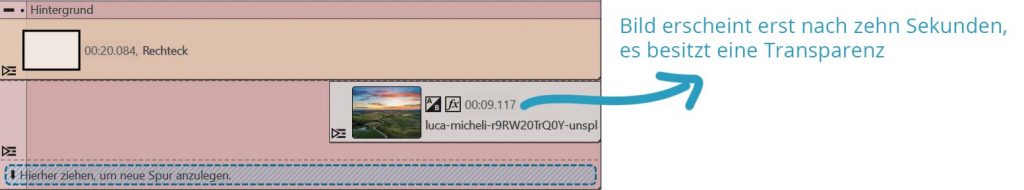
Im Hintergrund der Postkarten-Animation liegt zunächst eine weiße Fläche. Das eigentliche Motiv steht dadurch im Fokus. Sobald sich die Postkarte dreht, erscheint das Motiv aber im Hintergrund. Damit der Hintergrund dennoch nicht zu ablenkend wirkt, hat das Foto hier eine Transparenz bekommen.

Vorderseite: Postkarte mit Rahmen und Foto
Bauen wir uns zuerst einmal die Seite der Postkarte auf, die das Bild enthält. Im Erweiterungspaket „Unterwegs 2“ gibt es dazu passend auch eine Postkarten-Grafik, man kann aber auch ein Rechteck aus dem Bereich Formen verwenden.
Alter Look für Postkarte
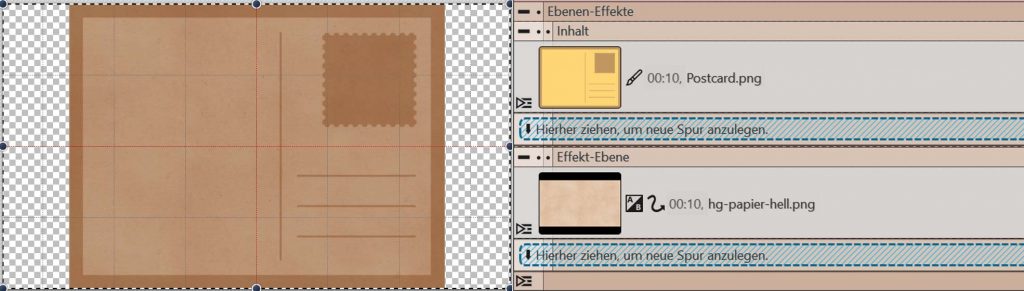
Damit die Postkarte etwas älter aussieht und eine subtile Struktur erhält, kommt hier der Ebenen-Effekt zum Einsatz. In der Toolbox gibt es bei den Hintergründen eine Papier-Grafik, die wunderbar darüber gelegt werden kann. Dazu muss der Ebenen-Effekt unter „Eigenschaften“ auf „Multiplikation gestellt werden und die Papier-Grafik sollte im Layoutdesigner exakt auf die Postkarte begrenzt werden (bei dem Papier unter „Eigenschaften“ die Einblendung auf „Keine“ stellen und bei Seitenverhältnis „Zuschneiden“ wählen).

Foto auf Postkarte einpassen mit Maske
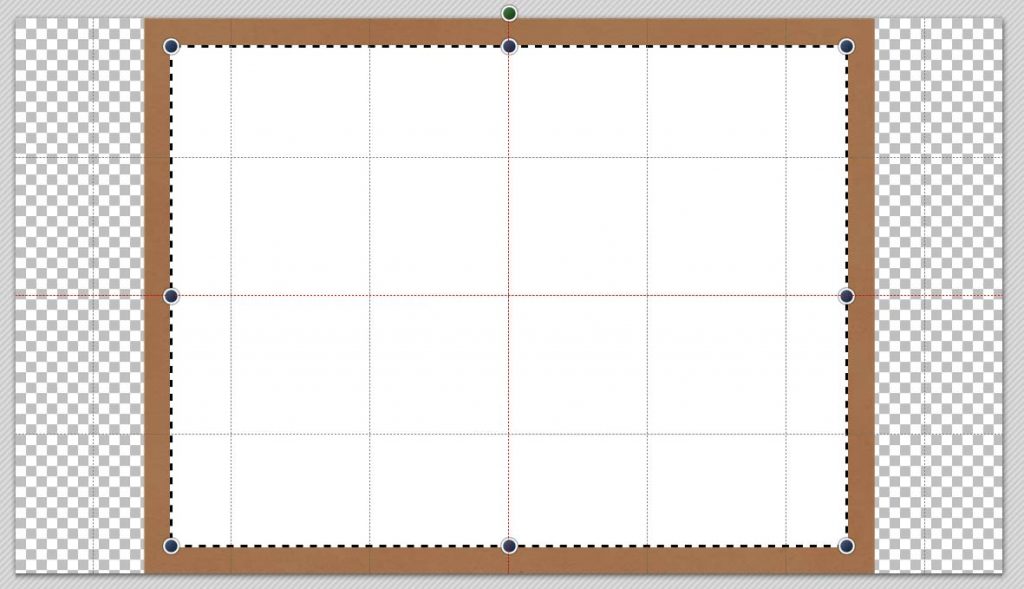
Holen wir uns jetzt erst einmal ein Rechteck aus dem Bereich „Formen“ in der Toolbox. Das Rechteck passen wir nun im Layoutdesigner so ein, dass der dunkle Rahmen der Postkarte sichtbar bleibt. Das Rechteck ist und bleibt dabei weiß.

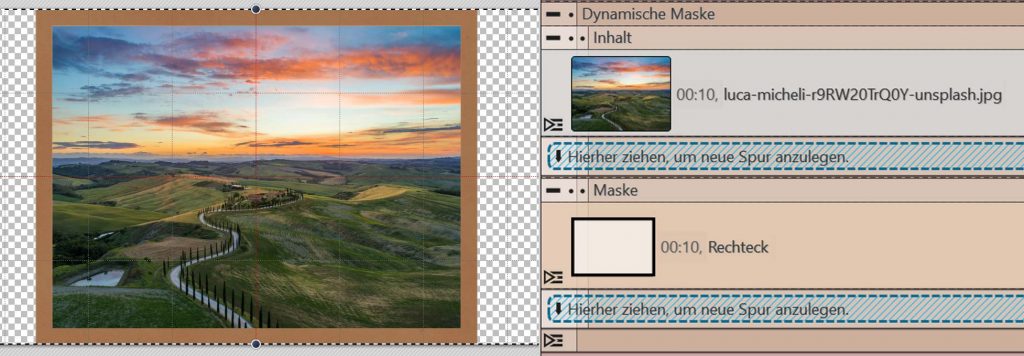
Nun wird es Zeit, unser Foto einzufügen. Hier am besten auch die Einblendung deaktivieren und auf „Zuschneiden“ stellen. Ist das passiert, können wir schon den Masken-Effekt auf das Foto ziehen. In den Bereich für die Maske ziehen wir nun das Rechteck, das wir eben so schon eingepasst haben.

Alles kommt zusammen
Die Postkarte, die im Ebenen-Effekt steht und das Motiv, das im Masken-Effekt steht, müssen jetzt zusammenkommen – schließlich soll alles zusammen auch animiert werden. Dazu klicken wir einmal auf den Ebenen-Effekt. Jetzt halten wir die Strg-Taste gedrückt und klicken den Masken-Effekt an.
Links in der Timeline (von Stages) nutzen wir das Symbol zum Verpacken und stecken alles in eine Flexi-Collage, danach noch ein Klick auf das Symbol zum Untereinander-Anordnen und schon passt alles (Symbole im Screenshot).

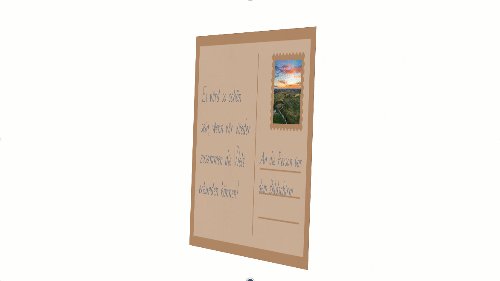
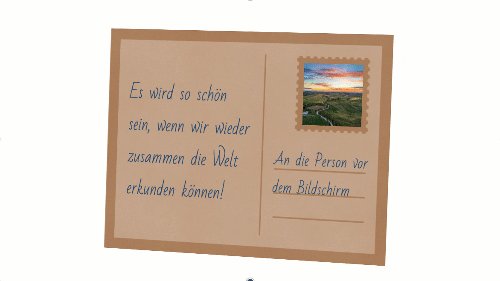
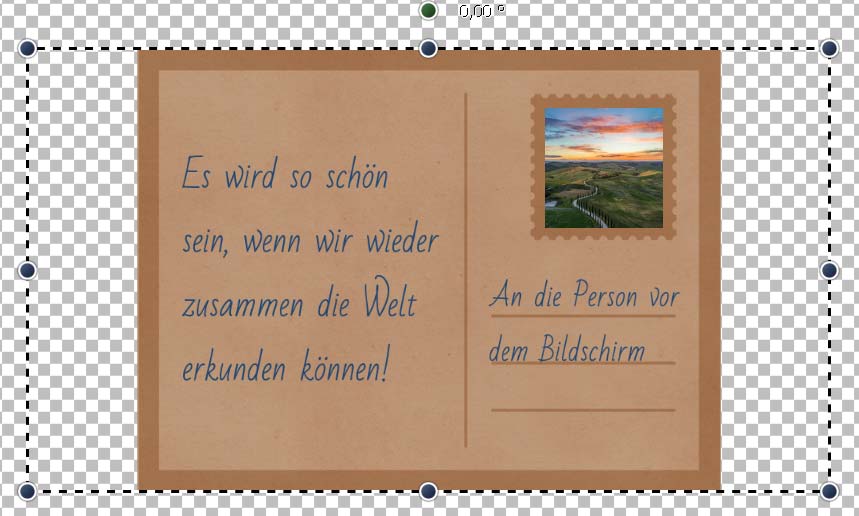
Rückseite: Text für Postkarte mit Briefmarke
Die Rückseite zeigt die Botschaft. Es ist jetzt nicht mehr viel Arbeit, diese zu erstellen, denn die Postkarte an sich haben wir ja bereits. Wir kopieren einfach die Eben erstellte Flexi-Collage und fügen Sie nochmal ein. Der Masken-Effekt kann in der zweiten Flexi-Collage gelöscht werden.
Was wir jetzt benötigen, sind zwei Text-Objekte, die wir auf der Karte platzieren:
- Ein Text-Objekt für den Gruß oder die Botschaft
- Ein Text-Objekt für die Adresse
Wenn der Text passt, kommt auch schon die Briefmarke. Im Beispiel habe ich das Foto verwendet, das schon auf der Vorderseite zu sehen war. Die Größe habe ich dann so angepasst, dass das Bild gut in den Bereich passt.
Im Erweiterungspaket „Unterwegs 2“ gibt es unter „Animationen“ auch einen Post-Stempel, den ich noch über die Briefmarke gesetzt habe. Man kann darin sogar eine Botschaft („Bleib‘ gesund“) verstecken. Der Stempel wird aber erst etwas später eingeblendet. So erhält alles noch eine gewisse Dynamik.

Vorder- und Rückseite versetzt anordnen
Der Wechsel vom Motiv auf der Vorderseite zum Text auf der Rückseite soll mit einer Drehung erfolgen und wie das funktioniert, sehen Sie gleich.
Egal, welche Methode Sie dafür verwenden, ist es wichtig, dass die beiden Flexi-Collagen, die wir eben erstellt haben, sich leicht überschneiden.

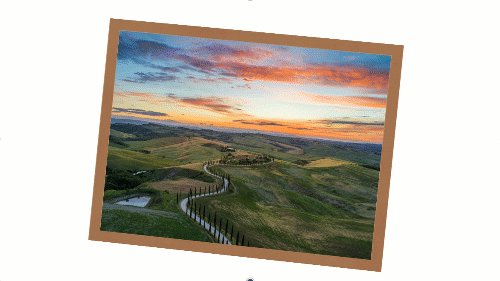
Drehende Postkarte: Ablauf der Animation
Bei der drehenden Foto-Postkarte sehen wir zuerst das schöne Fotomotiv, hier wird es noch eingerahmt, damit besser zu erkennen ist, dass es sich um eine Karte handelt. Außerdem ist das Motiv immer in Bewegung, es dreht sich leicht hin und her. Nach zehn Sekunden erfolgt die Drehung von der Vorderseite auf die Rückseite, während der die Karte leicht unscharf erscheint. Wir sehen dann, was auf der Rückseite der Postkarte geschrieben steht. Kurze Zeit später erscheint noch ein Stempel in der Nähe der Briefmarke.
Der weiße Hintergrund ist nicht mehr weiß. Er zeigt noch einmal das Postkarten-Motiv, das nun transparent und vollflächig hinter der Postkarte liegt.

Insgesamt dauert die Animation nur 20 Sekunden. Sie kann als Teil eines Videos verwendet werden oder als Mini-Video per Messenger versendet werden (eine schöne Aufmunterung).
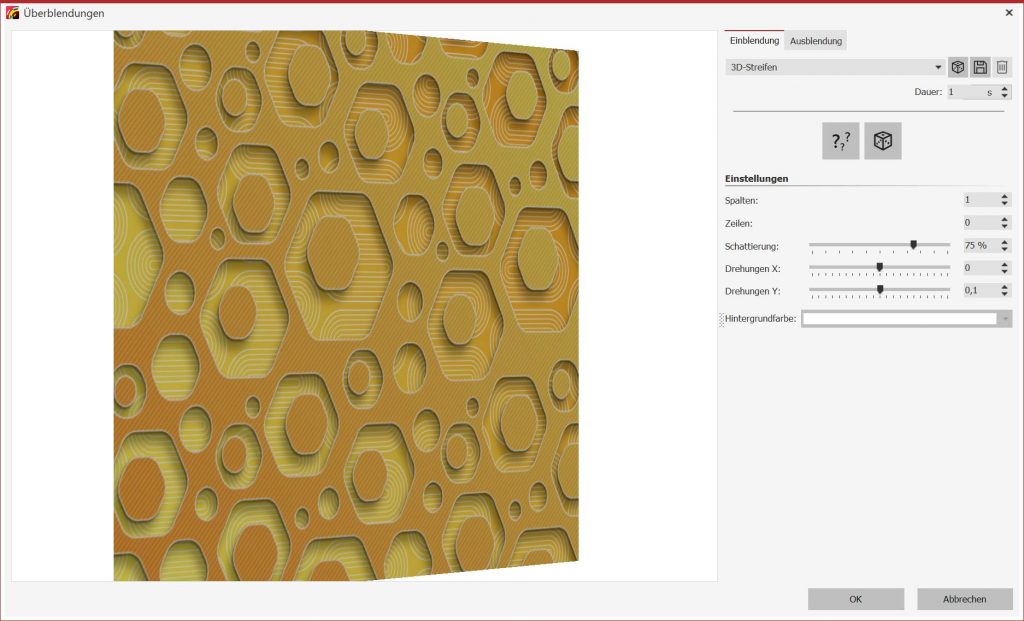
Zeit sparen: 3D-Streifen nutzen
In DiaShow 11 (und somit auch in Stages 11 kann man in etwas das gleiche Ergebnis mit der Überblendung 3D-Streifen auch erzielen, die Einstellungen hierfür sieht man gut im Screenshot (die Dauer kann man auch verlängern).

Effekt 3D-Rotation und Keyframes
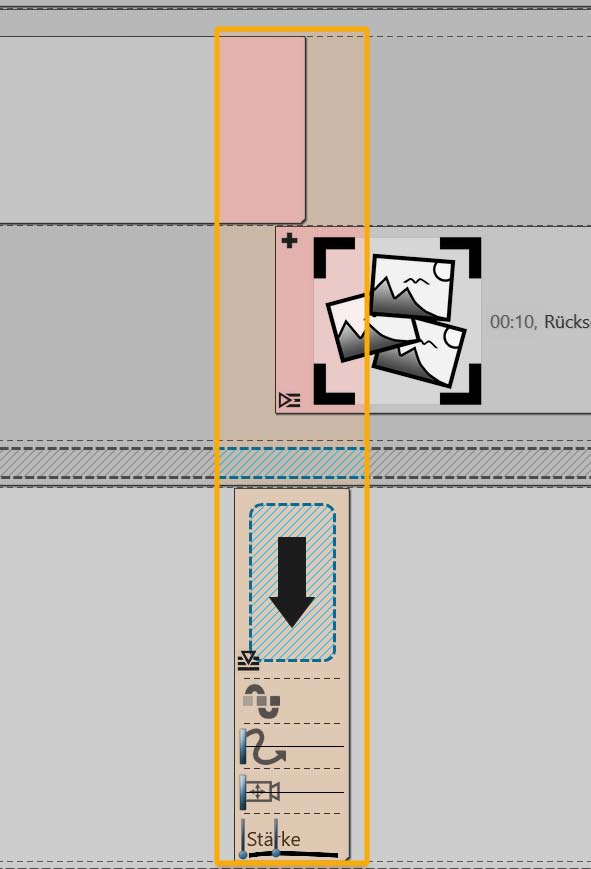
Die „feine“ Art der Postkarten-Drehung wird mit dem Effekt 3D-Rotation gelöst. Die beiden Flexi-Collagen werden zuerst versetzt untereinander einem 3-D-Effekt angeordnet, sodass Ende der Vorderseite und Anfang der Rückseite der Postkarte sich leicht überlappen.
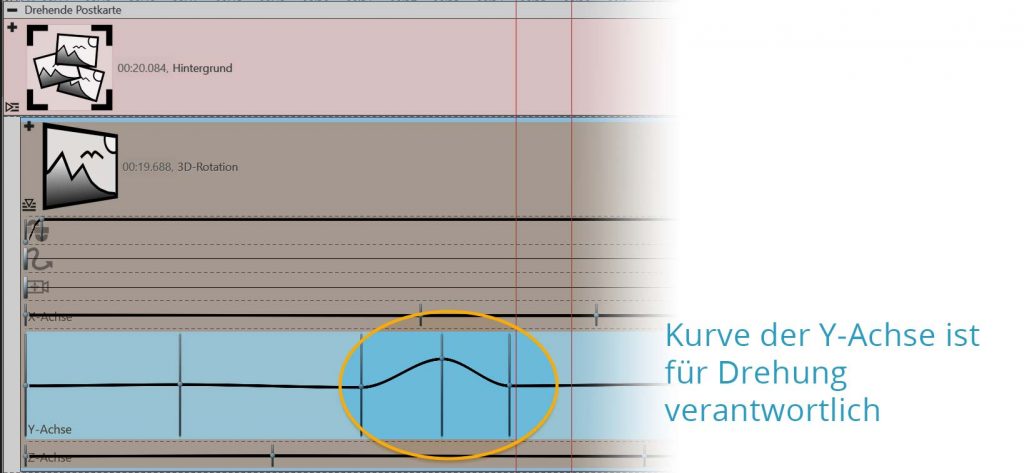
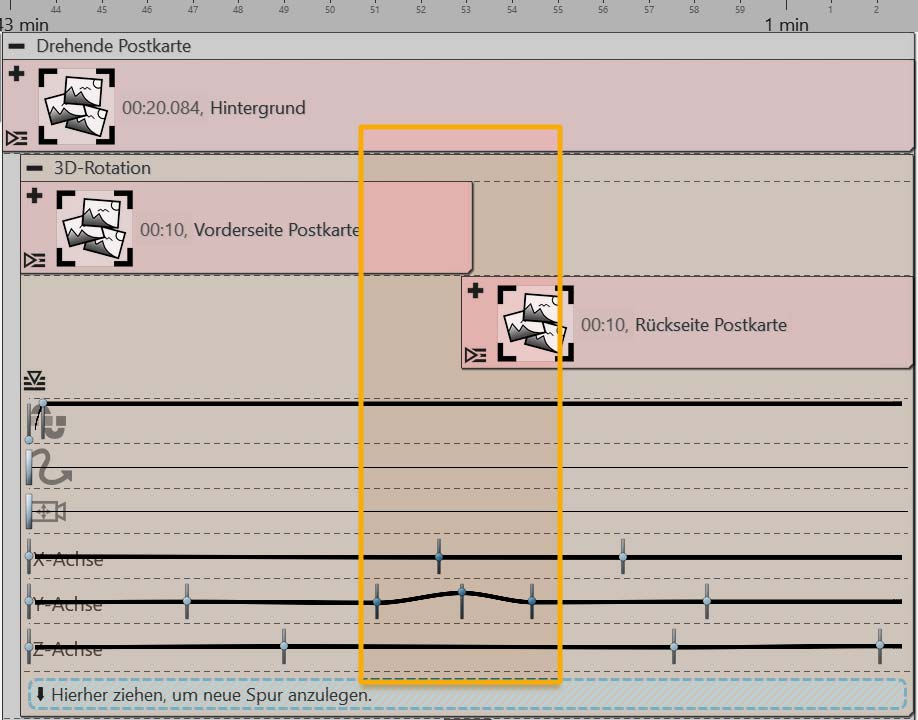
Wer es in Stages 11 über die 3D-Rotation mithilfe des Keyframes lösen möchte, arbeitet mit einer Kurve. Die Kurve sorgt für die Animation (die Drehung). Im Screenshot unten ist es gut zu sehen:
Zur Hälfte der Zeit wölbt sich die Kurve in der Keyframespur der Y-Achse nach oben. Die Objekte, die im Effekt enthalten sind, drehen sich.

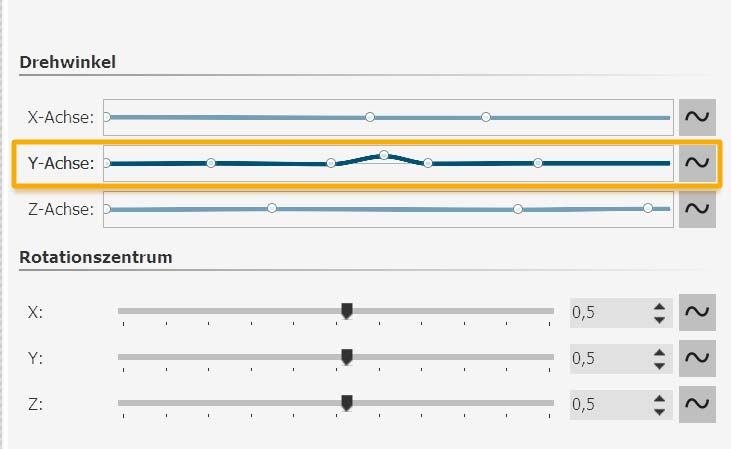
Wenn man eine Kurve erstellen möchte, stellt man dies am besten zuerst im Eigenschaften-Fenster der 3D-Rotation ein. Während der Wert die für den Drehwinkel die meiste Zeit über ungefähr bei 0° liegen sollte, geht er für den Moment, in dem sich die beiden Seiten der Postkarte überschneiden, auf 90°. Hierfür benötigen wir auf der Kurve mindestens drei Punkte:
- Einen Punkt bei 0° für den Start der Drehung, er beginnt kurz vor dem Ende der Anzeigedauer der ersten Seite
- Einen Punkt bei 90°, der sich genau an der Überschneidung der ersten und zweiten Seite befindet.
- Nochmal einen Punkt bei 0°, der sich kurz nach dem Beginn der zweiten Seite befindet.

Aber wie sehen wir denn überhaupt, wo eine Seite endet und wo die andere beginnt? Natürlich in der Timeline. Und genau dort stimmen wir auch die Feinheiten ab, denn hier lässt sich Kurve der Y-Achse auch bearbeiten. Dazu klappen wir die Keyframespur der 3D-Rotation auf.

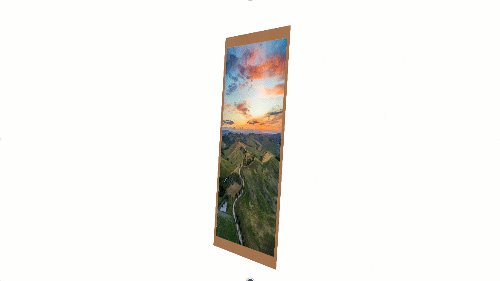
Ein weicher Übergang
Während des Übergangs von Vorder- zu Rückseite scheint die Postkarte kurz als schmaler Steifen. Um die kurze Zeit davor und danach optisch etwas charmanter zu gestalten kann man den Weichzeichner-Effekt aus der Toolbox benutzen. Er kann einfach über den Zeitraum gelegt werden, in dem sich die Kurve für die Y-Achse wölbt.

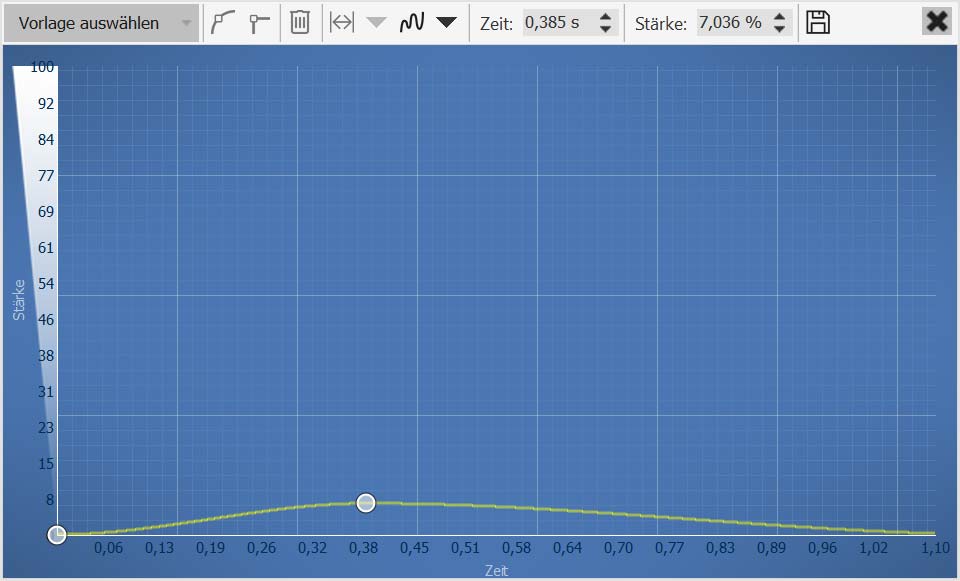
Die Stärke des Weichzeichners lässt sich ebenfalls über eine Kurve zeitlich genau steuern. So ist es besonders gut, wenn die Stärke des Effekts von 0% auf ca. 7% steigt, um dann wieder sanft auf 0% abzusinken. Der Verlauf dieser Kurve ist genau an die kurze Dauer angepasst, während der sich die beiden Flexi-Collage überschneiden.

Fertig!
Was lange währt, wird endlich gut! Oder? Wenn Sie sich einmal die Mühe gemacht haben, diese drehende Postkarte zu animieren, können Sie sich alles als Vorlage speichern und immer wieder mit neuen Motiven und Texten verwenden und an Freunde verschicken. Ich wünsche Ihnen viel Spaß beim Nachmachen!


 (6 Stimmen, durchschnittlich: 4,33 von 5)
(6 Stimmen, durchschnittlich: 4,33 von 5)


Liebe Nadine,
wieder einmal eine tolle,mit viel Aufwand erstellte Anleitung.Ich bin ein begeisterter Anwender!
Super Video!
Leider ist bei der Drehung der Postkarte ab dem Zeitpunkt des Drehens die Postkartenrückseite zu sehen. Aber das Problem lässt sich bestimmt lösen… ich probiere es gleich mal aus.
Hallo,
falls es nicht klappt, lösen wir es gemeinsam. Einfach eine Mail an support@aquasoft.de senden.
Viele Grüße